スタイルシートで文字を「斜体」にしようとしてはまる

HTMLでホームページを制作する場合、スタイルシートは欠かせません。
今や装飾はほとんどスタイルシートでできます。
そんななか、今回ちょっとしたことですがはまったことがありました。
デザイン上、文字テキストを斜体にする必要がありました。
斜体自体は、タグでもできますがスタイルシートでも指定できます。
ところがスタイルシートで指定しても、斜体にならない事象が発生しました。
結果から言えば解決できたのですが、思いのほかはまったので備忘録として記録いたします。
スタイルシートで文字を斜体にするやり方

文字をスタイルシートで斜体にするのは簡単です。
font-style: italic; を記述するだけです。
今回ためにしに以下のようなソースで実験してみました。
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title>cssで斜体</title>
<style type="text/css">
p
{
font-style: italic;
font-size: 48px;
font-weight: bold;
text-align: center;
}
</style>
</head>
<body>
<p>ABCDE あいうえお</p>
</body>
</html>
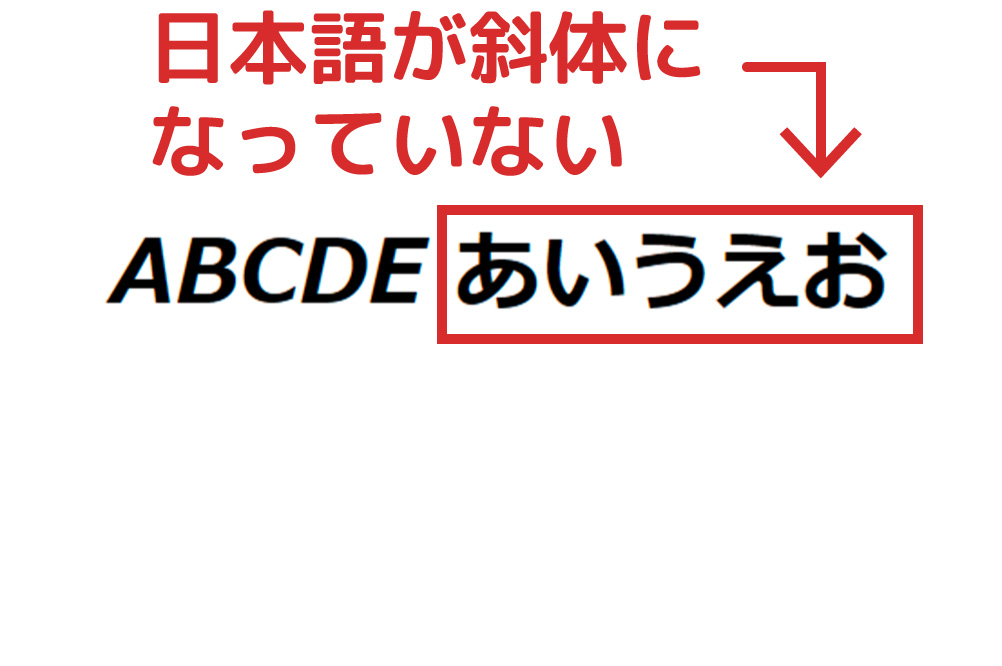
実際に表示してみると…日本語が斜体になっていない。

実際に表示してみたところ、以下のようになりました。

半角アルファベットは斜体になったのですが、日本語が斜体になりませんでした。
簡単だと思ったら、いきなりつまずきました。
早速原因を調べました。
原因:使用しているフォントが斜体に対応していない

ググって調べると、日本語がスタイルシートで斜体にならない原因がわかりました。
原因は、そのフォントが斜体に対応していないためでした。
なるほど。
確かにフォントによっては、斜体に対応していないものがあります。
今回デフォルトフォントがたまたま斜体に対応していないための現象でした。
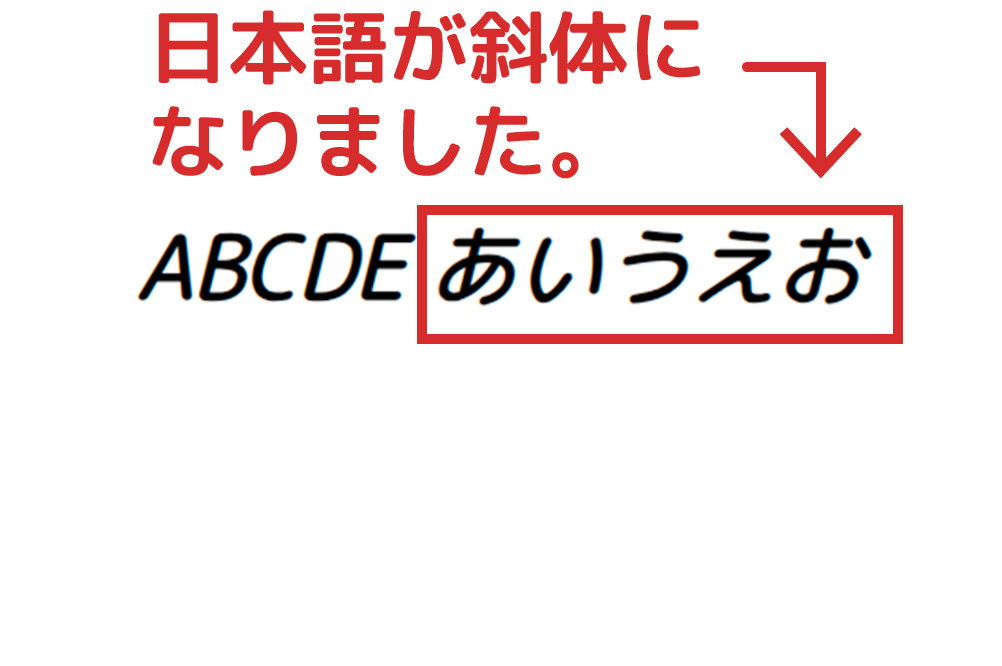
斜体対応の日本語フォントに変えたら、ちゃんと斜体になりました。
斜体対応のフォントに変えてみると、日本語が斜体に変わりました。

日本語フォントは、PCにインストールされているフォントに影響を受けるため、googleフォント(外部フォント)を使用しました。
ソースは以下の通りです。
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title>cssで斜体</title>
<style type="text/css">
@import url('https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c&family=Noto+Sans+JP:wght@100..900&family=Train+One&family=Zen+Antique&family=Zen+Kaku+Gothic+New&display=swap');
p
{
font-family: "M PLUS Rounded 1c", serif;
font-style: italic;
font-size: 48px;
font-weight: bold;
text-align: center;
}
</style>
</head>
<body>
<p>ABCDE あいうえお</p>
</body>
</html>
結論:font-style: italic; で斜体にできる。できない場合はフォントを見直す。

今回、日本語フォントがスタイルシートで斜体にならない現象が起こりました。
原因は、対象の日本語フォントが斜体に対応していないだけでした。
そのことから、スタイルシートのfont-style: italic; での指定方法は問題ないということがわかりました。
問題をあえてあげるならば、斜体対応の日本語フォントを使用するということでした。
現象には原因があります。
ただ、原因は直接的な要因のものもあれば、間接的な要因もあるのだということを学びました。

























