Illustrator クリッピングマスクした画像をはみ出ないように保存する

画像の加工は普段はPhotoshopで行っています。
web制作、印刷物制作いずれもPhotoshopで画像を加工します。
ただ、ブログ等で簡易的な挿絵を作る場合、Illustratorでトリミングして画像保存したい場合があります。
かくいう本ブログの挿絵もIllustratorで画像保存しています。
Illustratorで画像をトリミングする方法として「クリッピングマスク」があります。手軽にトリミングできるため重宝します。
ただ、そのままweb画像保存すると余白まで画像として保存されてしまいます。
これを何とかできないかと思い調べたところ、クリッピングマスクした範囲だけを画像保存する方法があり、上手くできました。
備忘録として記録いたします。
おさらい:クリッピングマスクとはこのような機能です。
現象を確認するには、画像をクリッピングマスクする必要があります。
おさらいで、クリッピングマスクの方法を解説します。

クリッピングマスクとは、大きい画像に対してトリミングしたい範囲をマスクする機能です。

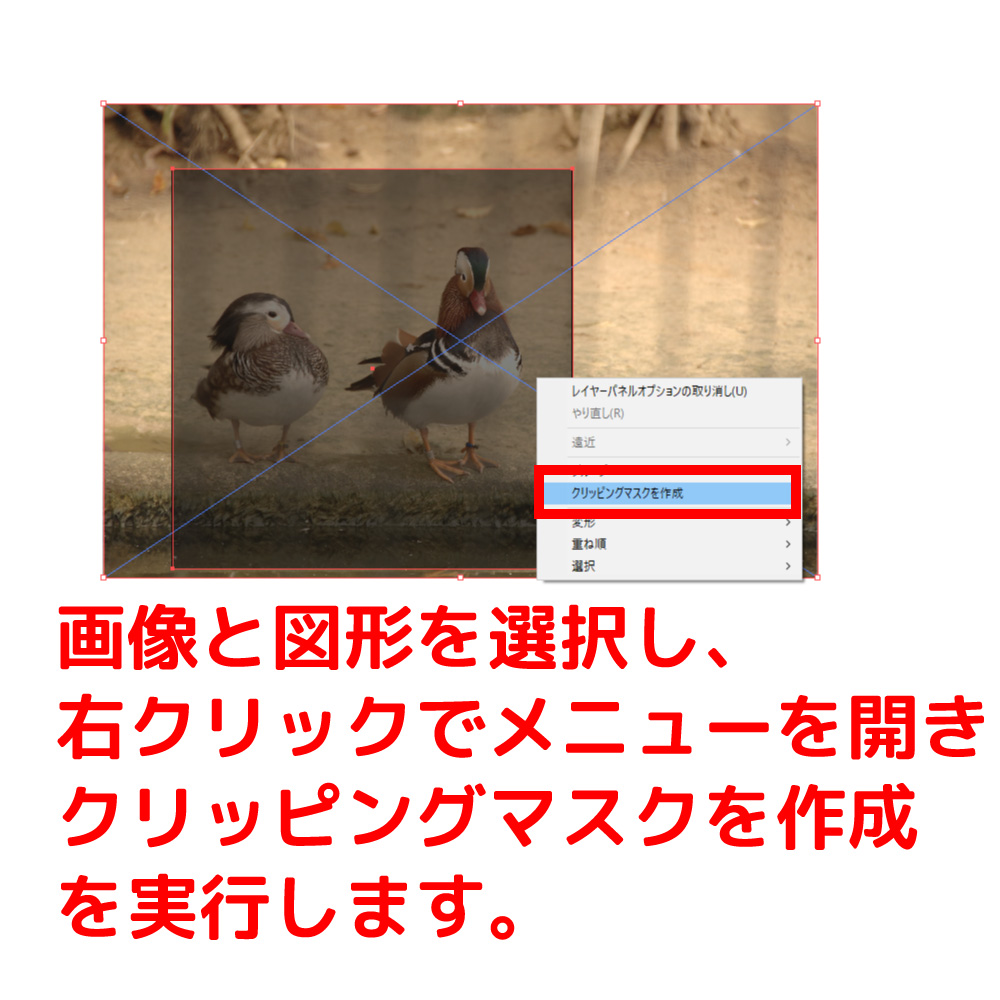
トリミングしたい大きさの図形を作成し、画像の上に重ねます。

画像と図形の両方を選択し、右クリックしてクリッピングマスクを選択し実行します。

図形の大きさに画像がマスクされます。
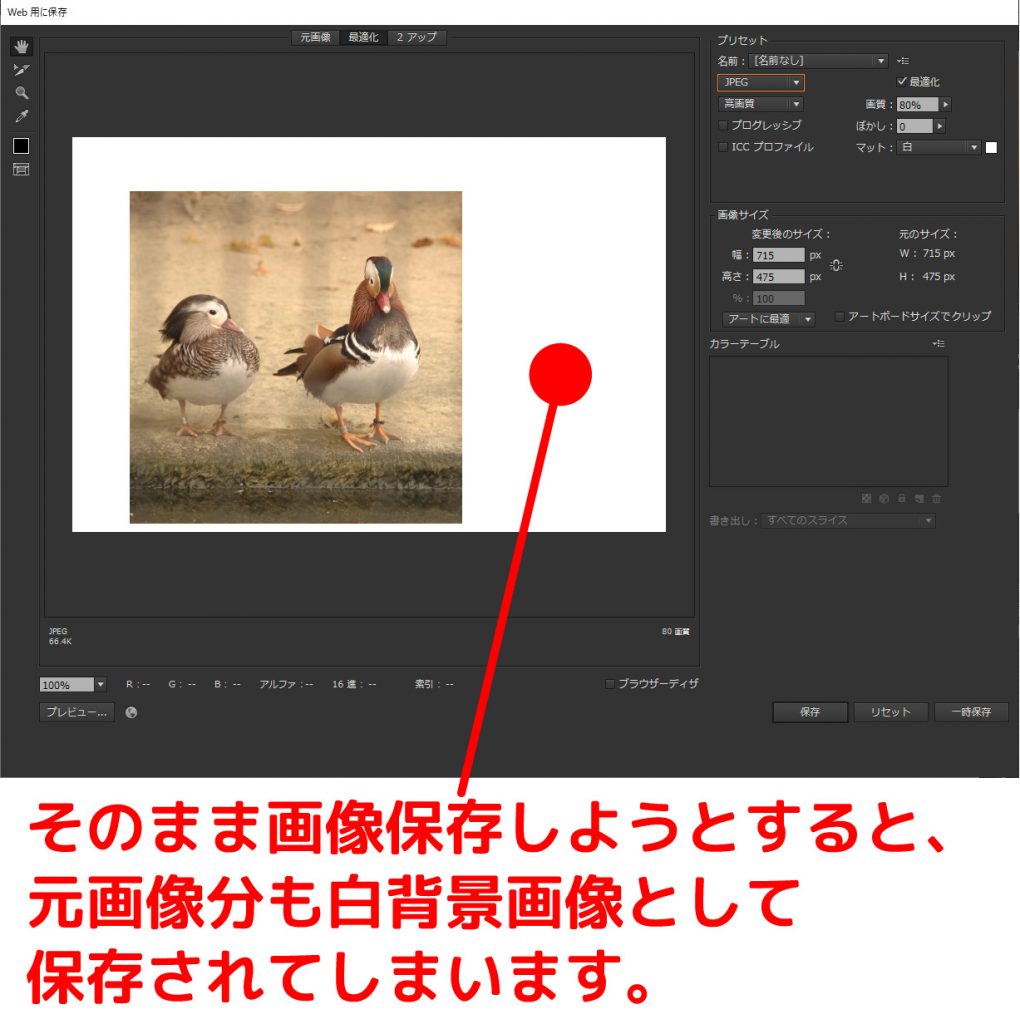
現象は、クリッピングマスクした画像をweb保存すると余白が画像になります。
クリッピングマスクした画像をIllustratorでweb画像保存しようとすると、余白も含めて画像保存されてしまいます。

クリッピングマスクした画像だけを保存したいのに、元画像の大きさ分余白として保存されてしまいます。
これを何とかする方法について調べました。
意外と簡単な方法で余白を除外できました。
ブログを初めて3年目。
Illustratorでマスクした画像が保存できればと思ったことが幾度もありました。
でもできないんだろうとあきらめていました・・。
調べてみました。
あっさり解決しました。
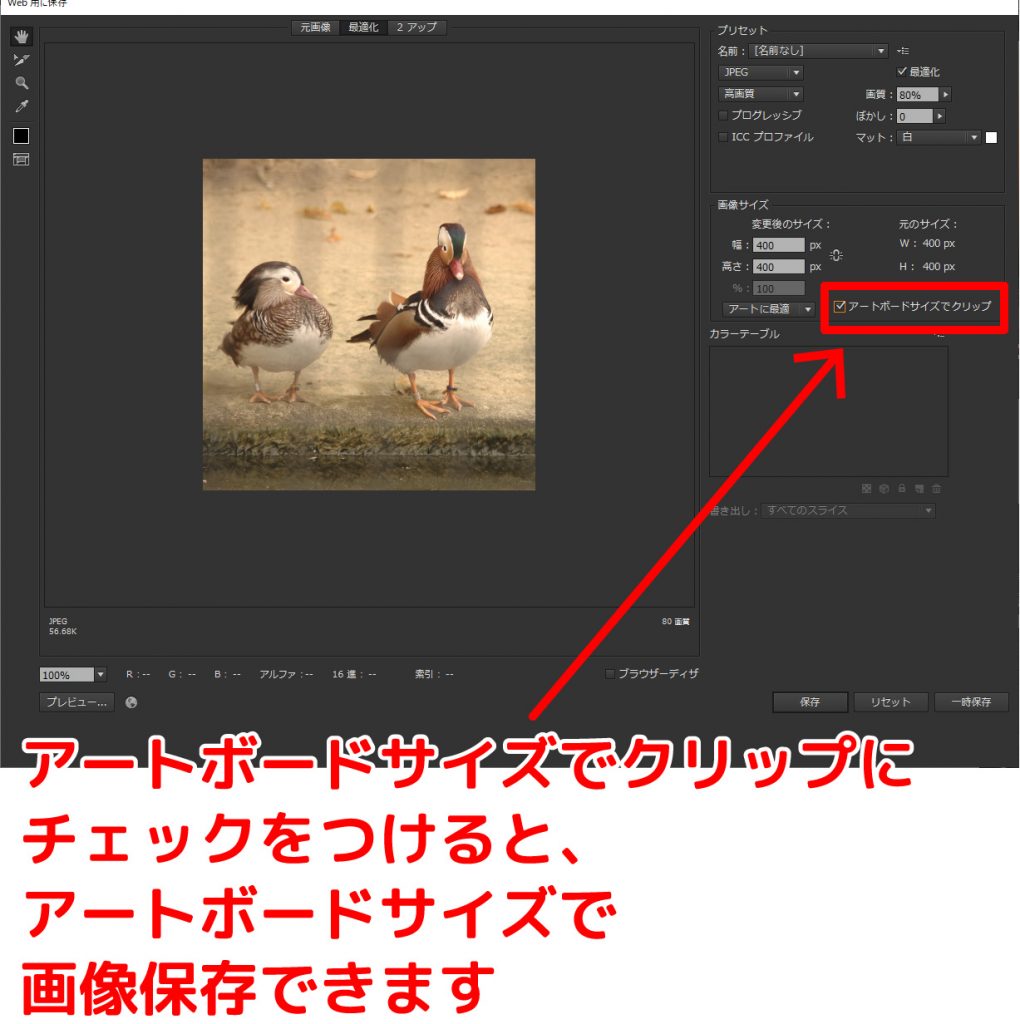
次のようにやると余白を除外して保存できます。

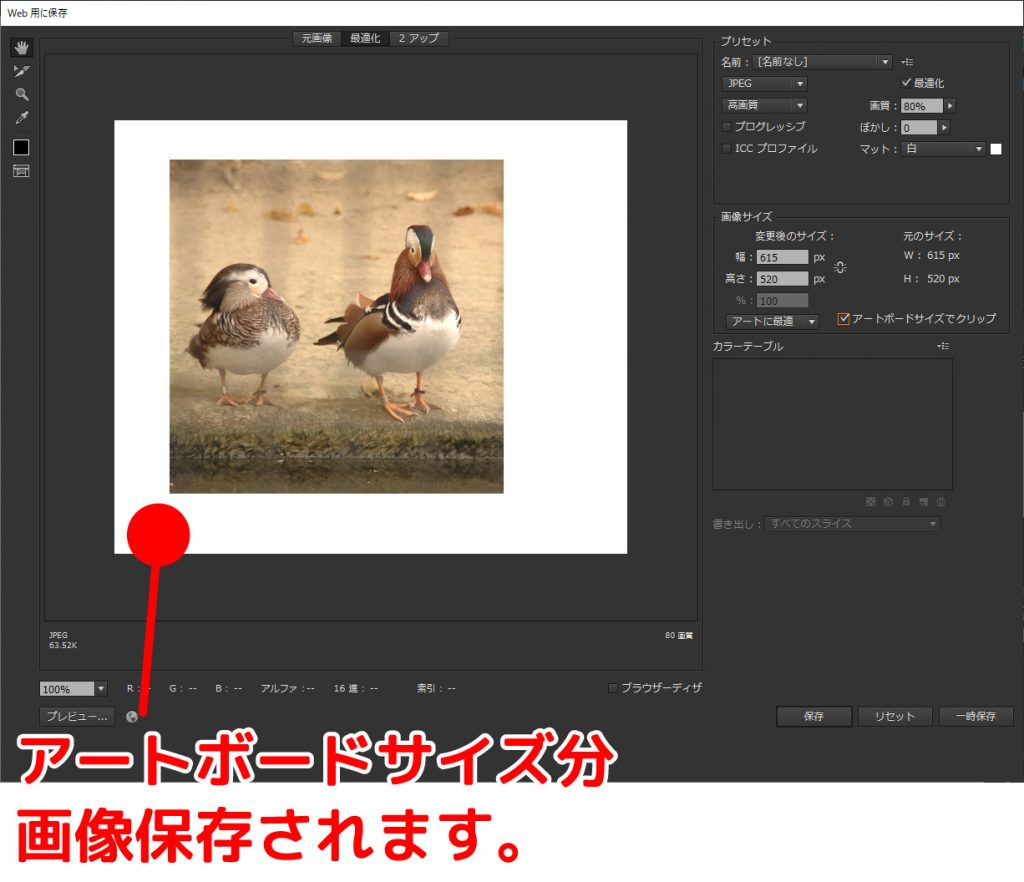
web画像保存時に、アートボードサイズでクリップにチェックして保存すると、余白を除外して保存できます。
ただしIllustratorの場合、これだけでは上手くいかない場合があります。
画像サイズとアートボードサイズが合っていない場合
先の例はクリッピングマスクサイズとアートボードサイズが合っていたため、余白はありませんでした。
もしアートボードサイズが画像よりも大きい場合は余白ができてしまいます。

画像サイズより、アートボードサイズのほうが大きい状態で保存すると、

オプションチェックをつけていても、アートボードサイズ分余白ができます。
この場合はアートボードサイズと画像サイズを合わせる必要があります。
手で合わせるとうまく合わなかったりしますが、一発で合わせる方法があります。
アートボードサイズ調整機能で画像サイズに合わせる
アートボードサイズとは、Illustratorのキャンバスサイズです。
どちらかといえば印刷用の印刷範囲ですが、画像保存範囲の役割も持っています。
クリッピングマスク画像を保存する場合は、画像サイズとアートボードサイズを一致させることで余白がなくなります。
次のやり方をすると、画像サイズにアートボードサイズを一発で合わせることができます。

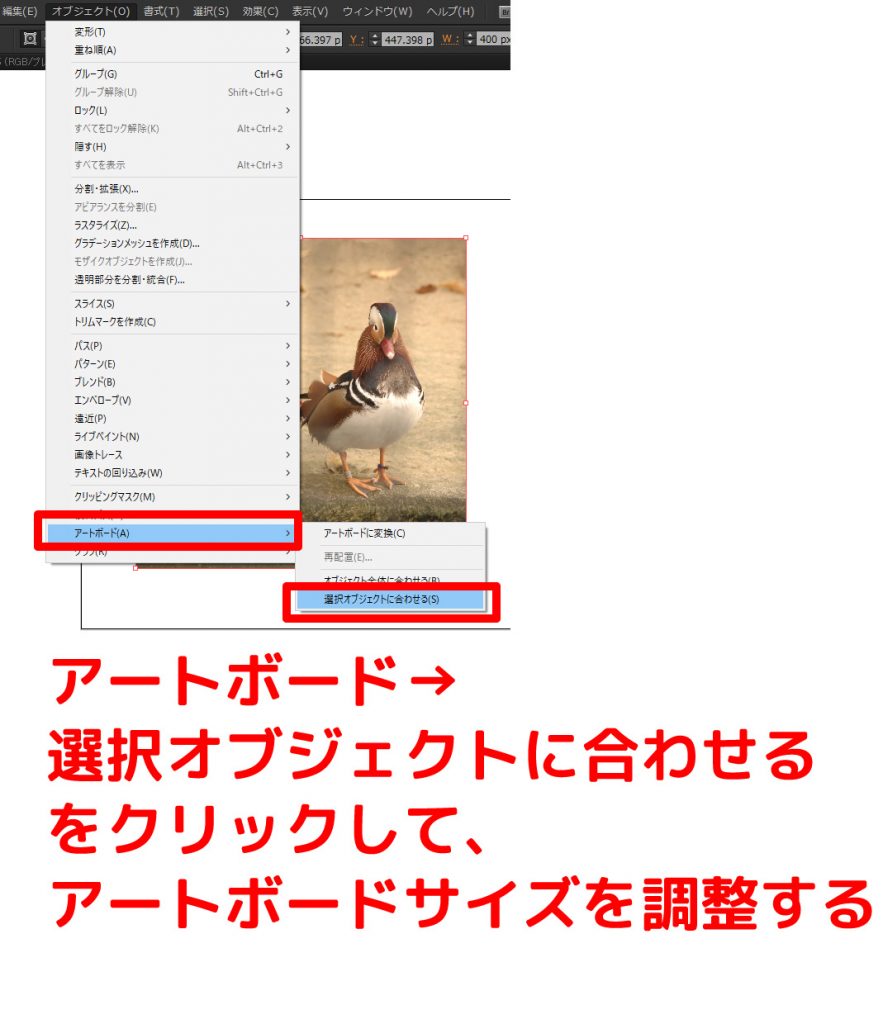
画像を選択した状態で、オブジェクト→アートボード→選択オブジェクトに合わせるを実行します。

アートボードサイズと画像サイズが同じになったら、web用保存、アートボードサイズでクリップにチェックで、余白なしで画像保存できました。
所感:あくまでも簡易挿絵としての使い道です。
Illustratorでweb画像保存すること自体あまりあることではありません。
実際ホームページ制作のための画像保存はPhotoshopで行います。
それは、画像の品質と精密なサイズ合わせのためです。
ただ、ブログのための挿絵画像は、矢印や文字などはIllustratorのほうがPhotoshopよりやりやすいです。
またブログの挿絵なので、画質もそこまでこだわる必要もありません。
いままで余白が邪魔でPhotoshopで保存していましたが、これからはIllustratorだけで保存できるため、手間が大きく減りそうです。
要は使いようということを学びました。