EC-CUBE4 に規格ラベル名を追加する
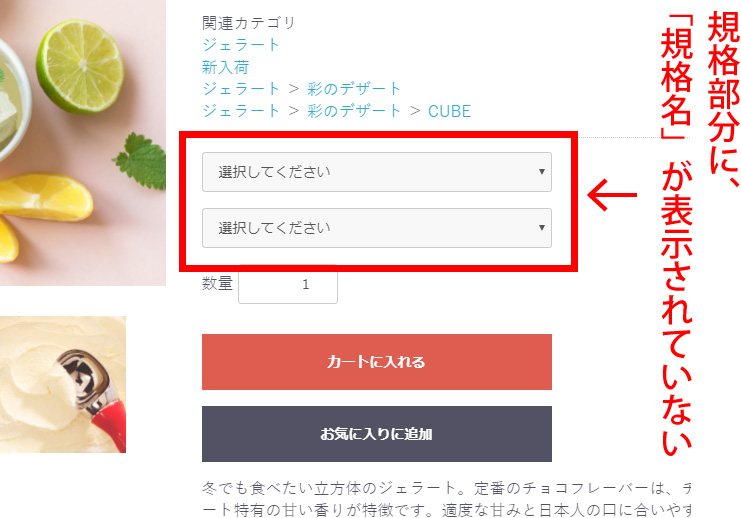
EC-CUBEには、商品の色や、サイズなど「規格オプション」を設定する機能があります。ところが、デフォルトテンプレートでは以下の画像のように、「規格名」が省略されています。

これだとオプションで何を選択するのか、少々わかりにくいです。
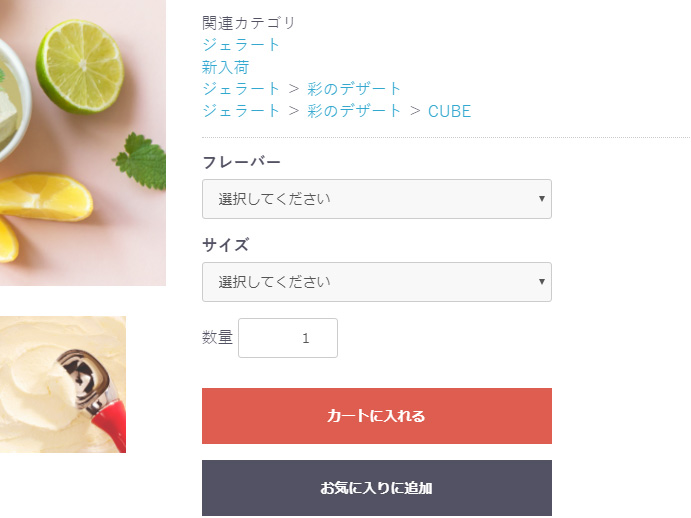
そこで、以下のように表示されるように修正します。

規格名が入ることで、何を選択すればよいかわかりやすくなります。
今回は、EC-CUBE4の規格名を追加する方法についてです。
修正する部分は、テンプレートのみ
当然ですが、規格毎に規格名は異なるため、データベースに保存されている「規格名」を取り出さなければなりません。
ただ、プログラムを修正する必要はなく、テンプレートの修正のみで対応ができます。
修正するテンプレート
\src\Eccube\Resource\template\default\Product\detail.twig
※商品一覧表示で購入できるようにしている場合は、list.twigにも修正が必要です。
修正する箇所
detail.twigの174行目付近と179行目付近に追加します。
<div class="ec-productRole__actions">
{% if form.classcategory_id1 is defined %}
<div class="ec-select">
<!-- ここに規格名1を追加します -->
{{ form_widget(form.classcategory_id1) }}
{{ form_errors(form.classcategory_id1) }}
</div>
{% if form.classcategory_id2 is defined %}
<div class="ec-select">
<!-- ここに規格名2を追加します -->
{{ form_widget(form.classcategory_id2) }}
{{ form_errors(form.classcategory_id2) }}
</div>
{% endif %}
{% endif %}
<div class="ec-numberInput"><span>{{ '数量'|trans }}</span>
{{ form_widget(form.quantity, {'attr': {'class': 'quantity'}}) }}
{{ form_errors(form.quantity) }}
</div>
</div>これを以下のように修正します。
<div class="ec-productRole__actions">
{% if form.classcategory_id1 is defined %}
<div class="ec-select">
<!-- ↓を追加 -->
<p>{{ form_label(form.classcategory_id1) }}</p>
<!-- ↑を追加 -->
{{ form_widget(form.classcategory_id1) }}
{{ form_errors(form.classcategory_id1) }}
</div>
{% if form.classcategory_id2 is defined %}
<div class="ec-select">
<!-- ↓を追加 -->
<p>{{ form_label(form.classcategory_id2) }}</p>
<!-- ↑を追加 -->
{{ form_widget(form.classcategory_id2) }}
{{ form_errors(form.classcategory_id2) }}
</div>
{% endif %}
{% endif %}
<div class="ec-numberInput"><span>{{ '数量'|trans }}</span>
{{ form_widget(form.quantity) }}
{{ form_errors(form.quantity) }}
</div>
</div>twig のform_labelを追加します。
twigはプログラムを直さなくても、情報をテンプレートから取り出すことができるのです。
EC-CUBE2系に慣れていると、EC-CUBE4は構造がすべて変わっているため、ちょっとしたことでも四苦八苦してしまいがちです。
それでも、あきらめず調べれば解決の糸口はつかめるものです。
本記事が皆様のお役に立てば幸いです。