Jqueryで該当のフォームがあるかどうかを判断する。

Jqueryを使った判定処理(if文処理)は、動的な要素がある場合に威力を発揮します。
今回PHPでプログラム構築を行っていた際に、画面側に動的な要素が発生しました。
それは特定フォームがある場合、ない場合が発生するというものです。
ボタンを押したら、特定フォームに値を入れるという処理なのですが、特定フォームがない場合もある。
そんな時にどうすればいいの?
となってしまいました。
以前、JqueryでCSSの有り無しを判断するということをやりました。
CSSの有り・無しはis()関数で判断できました。
フォームの有り無しはどうやればできるのか?
ググって調べてみました。
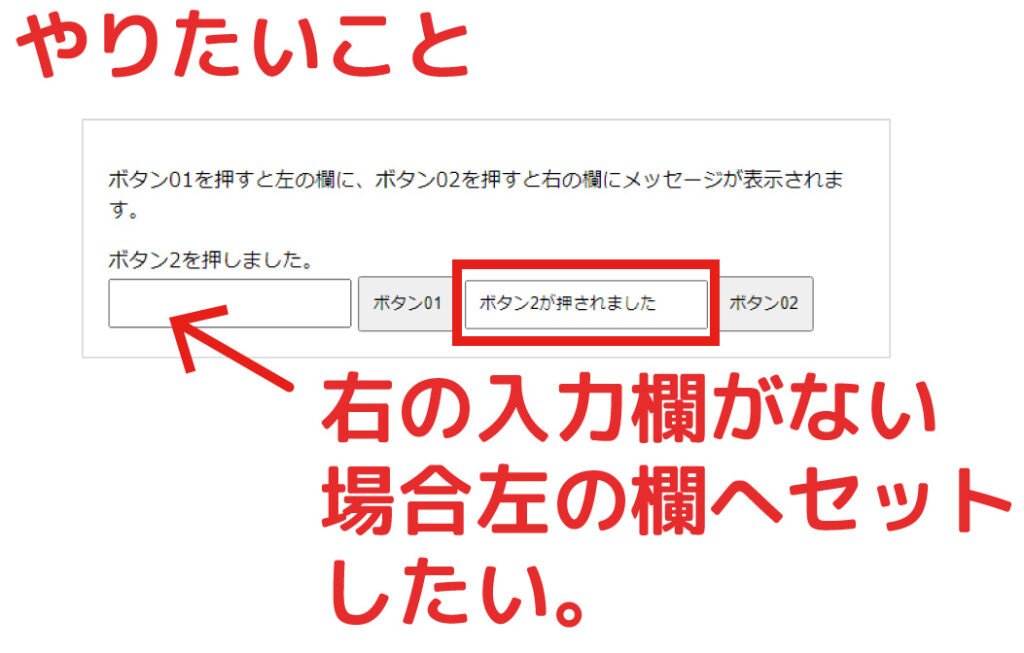
やりたいこと

ボタン01を押すと左の欄にメッセージが入ります。
ボタン02を押すと右の欄にメッセージが入ります。
これ自体は簡単な処理でできます。
やりたいことは、
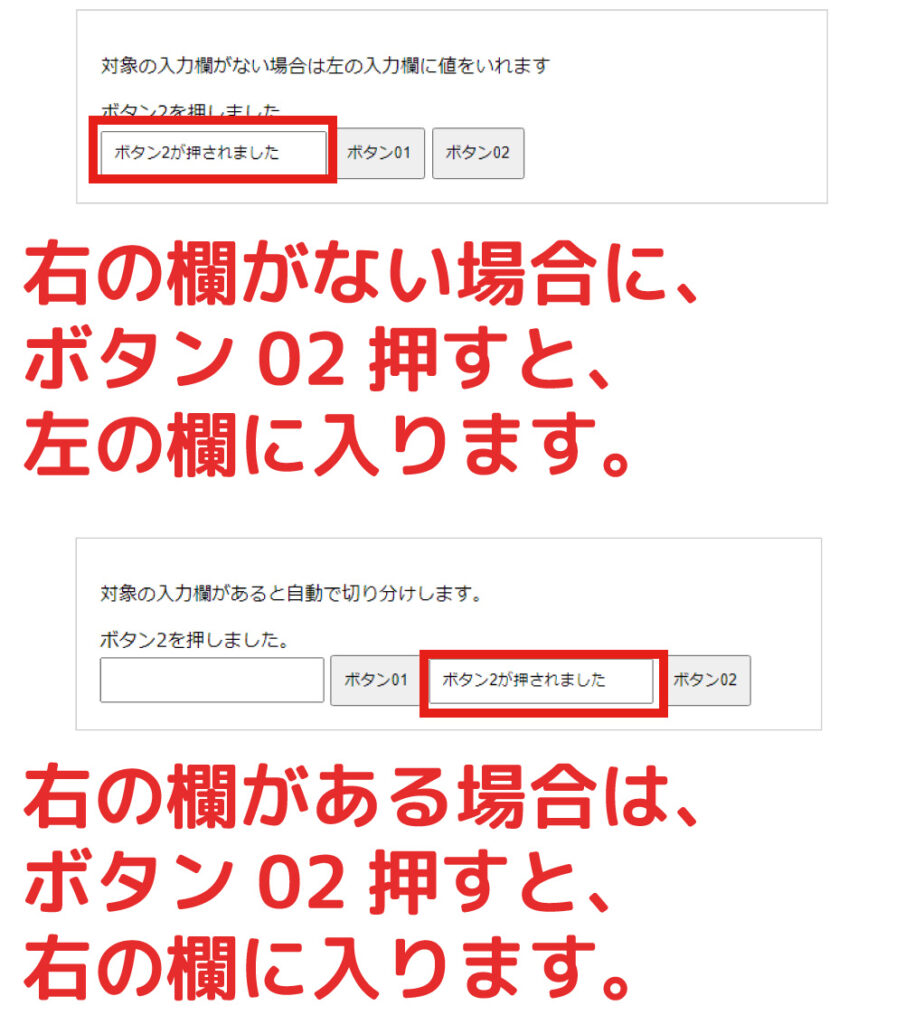
ボタン02を押したときに、右の欄が無い場合は左の欄にメッセージを入れ、右の欄がある場合は右欄にメッセージをいれることを自動で判断する
です。
ソースはこちらです。
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title>同じパラメータにセット</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function()
{
$('input[name="btn01"]').click(function()
{
$("input[type=text]").val("");
$("#disp").text("ボタン1を押しました。");
$('input[name="input01"]').val("ボタン1が押されました");
});
$('input[name="btn02"]').click(function()
{
$("input[type=text]").val("");
$("#disp").text("ボタン2を押しました。");
$('input[name="input02"]').val("ボタン2が押されました");
});
});
</script>
<style type="text/css">
section { width: 600px; margin-right: auto; margin-left: auto; margin-bottom: 20px; padding: 20px; border: 1px solid #CCC;}
h1{ margin: 0px; padding: 0px;}
input{ padding: 10px;}
</style>
</head>
<body>
<section>
<p>ボタン01を押すと左の欄に、ボタン02を押すと右の欄にメッセージが表示されます。</p>
<form action="" method="post">
<div id="disp"></div>
<div class="input">
<input name="input01" type="text">
<input name="btn01" type="button" value="ボタン01">
<input name="input02" type="text">
<input name="btn02" type="button" value="ボタン02">
</div>
</form>
</section>
</body>
</html>
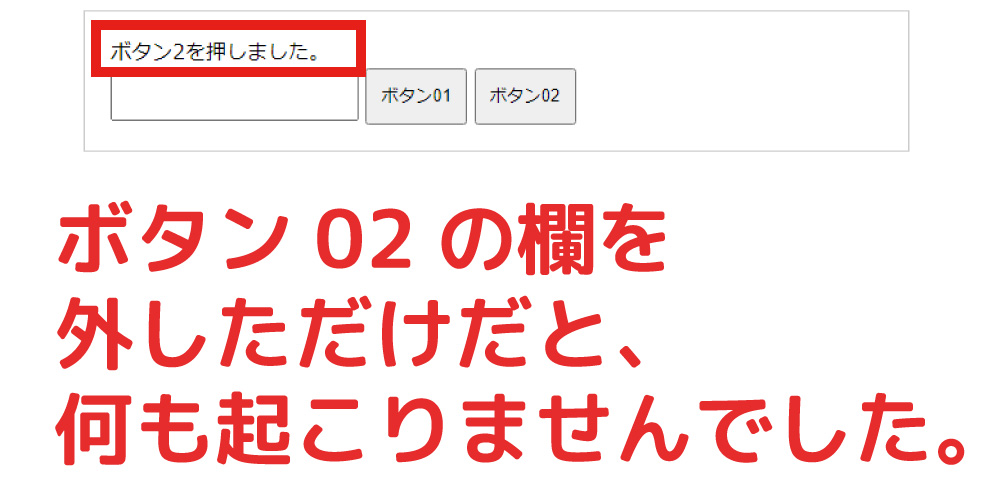
ただ普通に右欄を蓮してみたら、何も起こりませんでした。

なにも考えずに右欄を外しましたが、当然何も起こりません。
ボタン02を押した際に、右欄に値を入れようとしますが、無いので何も起きませんでした。
ちなみにスクリプトエラーも発生しませんでした。
PHPと違い、存在しないエラーは起きないようです。
フォームが存在する・存在しないはどう判断すればよいのか?

cssの場合は、is()関数で判別できましたが、特定フォームが存在している・いないはどう判断すればよいのでしょうか?
調べてみたら、意外な方法で判断できることがわかりました。
それが「サイズ」です。
フォームが存在していない場合は、サイズが0以下になります。
そんな特性を利用して判断します。
論より証拠として、次のサンプルではフォームの有り無しが判断できています。

ソースはこちらです。
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title>同じパラメータにセット</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function()
{
$('input[name="btn01"]').click(function()
{
$("input[type=text]").val("");
$("#disp").text("ボタン1を押しました。");
$('input[name="input01"]').val("ボタン1が押されました");
});
$('input[name="btn02"]').click(function()
{
$("input[type=text]").val("");
$("#disp").text("ボタン2を押しました。");
if ($('input[name="input02"]').length > 0)
{
$('input[name="input02"]').val("ボタン2が押されました");
}
else
{
$('input[name="input01"]').val("ボタン2が押されました");
}
});
});
</script>
<style type="text/css">
section { width: 600px; margin-right: auto; margin-left: auto; margin-bottom: 20px; padding: 20px; border: 1px solid #CCC;}
h1{ margin: 0px; padding: 0px;}
input{ padding: 10px;}
</style>
</head>
<body>
<section>
<p>対象の入力欄がない場合は左の入力欄に値をいれます</p>
<form action="" method="post">
<div id="disp"></div>
<div class="input">
<input name="input01" type="text">
<input name="btn01" type="button" value="ボタン01">
<input name="btn02" type="button" value="ボタン02">
</div>
</form>
</section>
</body>
</html>
具体的に判定をしている部分
ソース全体を見るとわかりにくいですが、該当部分を抽出するとよくわかるようになります。
今回、フォームの存在を判定しているのは以下の記述です。
if ($('input[name="input02″]’).length > 0)
{
}
length は、指定している要素のサイズを示しています。
この場合は <input name="input02″> のサイズは0より大きいか?
と聞いています。
PHPだとこの概念はありませんが、Javascript、Jqueryだと存在するフォームにはサイズがあるという認識になります。
存在している場合はlengthが1以上になり、存在していない場合は0以下になります。
識別さえつけばあとは簡単です。
if文で切り分けします。
他のやり方についても調べました。
今回はlengthで判定しましたが、他の方法についても調べてみました。
すると、次の記述で同様の判断ができました。
is()関数
CSSでも使用した関数でできないかやってみたところ、次の記述で判断できました。
if ($('input[name="input02″]’).is(“*") == true)
{
}
is(“*")(アスタリスク)は、必ずtrueになる条件です。
今回は、要素( input[name="input02″] )が存在しているかどうかの判断であるため、存在していない場合にfalseになります。
get()関数
get()関数は、外部ファイルなどを取り出すための関数ですが、要素が存在する、存在しない判定にも使えます。
if ($('input[name="input02″]’).get(0))
{
}
== true をつけると正しく判断されませんでした。
どうやら、存在しない要素でget()を実行するとエラーになる特性を利用した方法のようです。
size()はエラーになりました。
lengthが使えるなら、似たような関数にsize()があります。
試しに以下の記述でやってみたところ、「文法エラー」となりうまくいきませんでした。
どうやらinput要素ではsize()がうまく動作しないようでした。
if ($('input[name="input02″]’).size())
{
}
今回はあくまでも例外的なケース
今回は定番処理に対し、例外処理を作っていた際に起こった事象でした。
そもそも設計の段階でinputフォームが存在する、存在しないが確定します。
動的にありなしになることは少ないです。
それでも、定番処理でも例外処理でもどちらにも使えるJquery処理を考えていったらこうなったという事例です。
処理を完全に分割できるならば、それに越したことはありません。
その都度最適な方法をとることができれば、それが最善だと思います。