ホームページの自動翻訳が不要・邪魔な場合にHTML側でオフするやり方

Chromeには外国語ページを自動で翻訳する便利な機能があります。
英語が全くできない私でも、時たま自動翻訳で海外のプログラムサンプル事例を読むことがあります。本当に便利な機能です。
ただ、時たま日本語ページなのに自動翻訳される場合があります。
文章に英語表記がある場合などです。
明らかに日本語のページなのに毎回「自動翻訳しますか?」と表示されると、少々アクセシビリティ(操作性)が下がります。
そこで今回は、自動翻訳を強制的に解除する方法について調べ対処しました。
備忘録として記録いたします。
現象はこのような感じです

百聞は一見です。
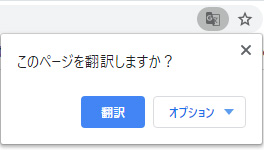
以下のページをGoogle Chromeで開いていただくと「自動翻訳しますか?」と表示されます。

翻訳対象ページとして、上記のような翻訳アイコンと翻訳メッセージが毎回表示されます。
chromeのオプションで自動翻訳をさせないようにすることもできますが、ホームページの場合だと根本的な解決とは言えません。
なぜならば、chromeのオプション設定はパソコンに詳しい方でないと設定できないほど解りにくいためです。なので、ホームページ側で自動翻訳させないようにする必要があるのです。
原因はHTMLに「国」を明記していないため

いつものごとくググって調べました。
今回の原因は簡単でした。
HTMLに「国」の記載をしていないことが原因でした。
以下にHTMLソースを記載いたします。
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title>自動翻訳テスト</title>
</head>
<body>
<p>このページは自動翻訳メッセージがでます。</p>
<p>
今回は自動翻訳について考えます。<br>
メタでJISコードを指定していても、外国語文章があると自動翻訳されることがあります。<br>
それはそれで便利な機能ですが、日本語ページなので翻訳は不要です。<br>
そこで今回は、強制的に自動翻訳させないやり方についてググって調べました。
</p>
<p>
This time, we will consider automatic translation.<br>
Even if the JIS code is specified in the meta, if there is a foreign language sentence, it may be automatically translated.<br>
That's a useful feature, but it's a Japanese page, so no translation is needed.<br>
Therefore, this time, I googled about the method of not forcing automatic translation.
</p>
</body>
</html>一見「shift-jis」と記載があるため、日本語明記されてるんじゃないの?
と思いがちですが、これは「文字コード」であり「国」表記ではありません。
HTMLに「日本」明記のやり方

ではこのHTMLは「日本語表記です」と明記するにはどうすればよいのでしょう?
やり方は以下の表記を付け足せばOKです。
<html lang="ja"><html> → <html lang="ja">に変更するだけで日本語表記と明記することになります。
この一文でGoogleは自動翻訳対象から外してくれます。
ただ、一部例外現象があります。
まれにこの表記をしても、自動翻訳処理が実行される場合があります。
でも大丈夫です。そんな場合にも強制的に自動翻訳させない方法があります。
強制的に自動翻訳させないための記述

HTMLに国の明記をしても自動翻訳が起動することがまれにあります。
そういった場合には、以下の2つの記述を<head></head>タグ内に記述します。
<meta http-equiv="Content-Language" content="ja">
<meta name="google" content="notranslate">1行目のmetaタグは<html lang="ja">の強化版で、より強く「日本語である」とうことを明示します。
2行目のmetaタグは強制的に自動翻訳させない命令語です。
この1文を入れると、完全に自動翻訳されなくなります。
実際にこの2文を追加したHTMLサンプルが以下のページです。
先ほどのページと同じですが、Chromeで開いても自動翻訳はされません。
HTMLソースを以下に記載いたします。
<!doctype html>
<html lang="ja">
<head>
<meta charset="shift_jis">
<title>自動翻訳テスト</title>
<!-- ▼▼▼▼ 自動翻訳させないための記述 -->
<meta http-equiv="Content-Language" content="ja">
<meta name="google" content="notranslate">
<!-- ▲▲▲▲ ここまで -->
</head>
<body>
<p>このページは自動翻訳されません</p>
<p>
今回は自動翻訳について考えます。<br>
メタでJISコードを指定していても、外国語文章があると自動翻訳されることがあります。<br>
それはそれで便利な機能ですが、日本語ページなので翻訳は不要です。<br>
そこで今回は、強制的に自動翻訳させないやり方についてググって調べました。
</p>
<p>
This time, we will consider automatic translation.<br>
Even if the JIS code is specified in the meta, if there is a foreign language sentence, it may be automatically translated.<br>
That's a useful feature, but it's a Japanese page, so no translation is needed.<br>
Therefore, this time, I googled about the method of not forcing automatic translation.
</p>
</body>
</html>強制的に翻訳させないメタタグを追加しています。
この記述には注意点が少々あります。

「日本語明示」は必須ですが、自動翻訳強制オフは使用する場合に注意点があります。
海外販売、研究レポート、事例ストック記事など海外の方にも読まれるようなページの場合、海外の方から見て自動翻訳されなくなります。
海外の方から見ると、日本語は外国語であるため、母国語に「自動変換」されたほうが使い勝手が良いものです。
自動翻訳強制オフにすると、手動翻訳のみとなります。
それでは、海外の方へのサービスが不親切ということになります。
よっぽどのことがない限り、自動翻訳強制オフは入れないほうがよいと思います。ちなみに私は管理画面など特定の人しか閲覧しないことが前提のページにのみ自動翻訳強制OFFを盛り込んでいます。
























