スマホでinputタグの入力を数字入力モードにする

ホームページ制作で入力フォームは、お問い合わせフォーム、管理画面などでよく使用します。
その際にふと思うことがあります。
入力モードが自動で切り替わったらいいのに。
例えば名前を入力するときは、全角で入力します。
次に電話番号欄があったりすると、半角で入力したいのに全角のままになります。
パソコンであれば、さほど気にはなりませんが、スマホだと思いのほか入力モードの切り替えは手間です。
というわけで、今回は入力フォームのスマホでの入力モード切り替えについて調べてみました。
type=textだと入力モードは何も変わらない

特に何も考えずに入力フォームを設置する場合、type=textで設置します。
最も汎用性が高いためです。
ですが、type=textだと日本語モードにしたらずっと日本語、半角にしたらずっと半角と、自動で入力モードは切り替わりません。
入力モードを切り替えるにはinputmodeを指定する。
inputモードの入力モードを自動で切り替える方法は2つあります。
- type=telなどtypeを適時指定する
- inputmode=numericなどinputmodeを指定する
最近のスマホは、inputのtypeやinputmodeを読み取って、適切な入力モードにしてくれます。
昔ならば、スクリプトを駆使したりなど四苦八苦でしたが、最近はスマホのほうが賢くなり、htmlを読み取って自動で切り替わってくれます。
これを踏まえて、いろんな設定で入力モードが切り替わるか検証してみました。
スマホでの入力モード自動切り替えを検証してみました

typeやinputmodeをいろいろ設定してスマホで入力モードが自動で切り替わるか検証してみました。
検証方法配下の通りです。
- 入力欄にフォーカスしたときに入力モードが切り替わるかどうか
- スマホ側であえて別の入力モードに変更しフォーカスを外し、再びフォーカスしたときに入力モードが切り替わるかどうか
ただし使っている機種により動作が異なることも考えられるため、あくまでも一例としてとらえていただければ幸いです。
ただ少なくとも、検証に使ったスマホで動作しない場合、100%の動作するとは言えません。
検証1: type=numberの場合
type=numberを指定して検証してみたところ、次のようになりました。

androidだと数字入力モードになりました。
iphoneも数字用になりましたが、ちょっとフォーマットがandroidと異なっていました。
検証2:inputmode=numericの場合
今度はinputmodeをnumericにしてみました。

android側は、type=numberと同じ表示でした。
iphone側は、入力モードがtype=numberの場合と若干違うものになりました。
検証3:type=telの場合
今度は電話番号専用モードで試してみました。
検証してみると以下のようになりました。

どちらも電話番号入力モードになりました。
特徴として、#や*など電話入力に必要な記号が入力できるようになっています。
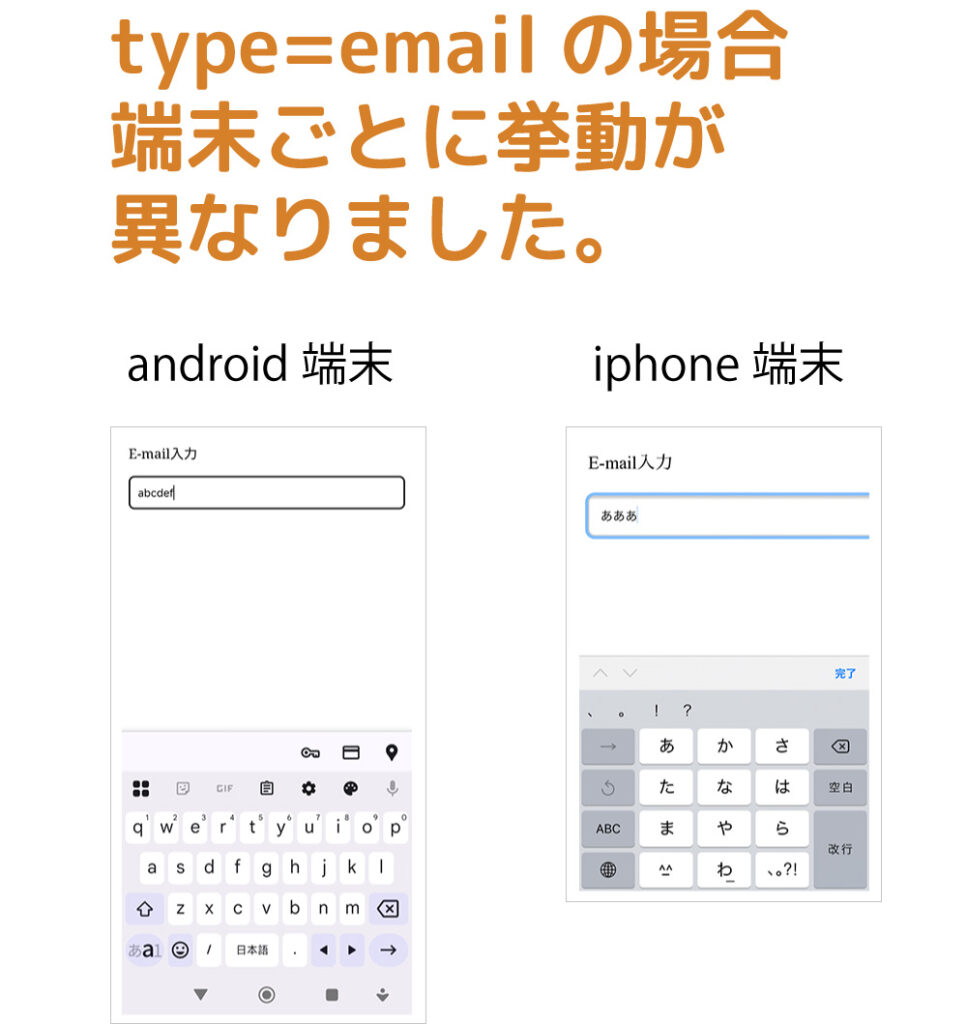
検証4:type=emailの場合
これまで数字専門の入力モード自動切り替えは問題ありませんでした。
自動で切り替わってくれます。
今度はemailで試してみました。
半角英数字が入力モードに切り替わればOKです。

試してみたところ、androidは半角英数字入力モードに切り替わりました。
iphoneは切り替わりませんでした。
ただ少々古いiphoneのため、新しいiphoneでは切り替わるかもしれません。
検証5:type=text inmputmode=textの場合
最後に試したのがtextモードです。
要は全角日本語入力です。
これができればかなり使いやすくなるのですが、検証したところ次のようになりました。

どちらもうまく全角に切り替わりませんでした。
正確には、androidは、type=telや、inputmode=numericなど強制的に数字に代わるフォームにフォーカスを当てた後、type=textのフォームにフォーカスをあてると、日本語入力に自動で変わりました。
ですが、それ以外のフォームにフォーカスをあてたあとだと、日本語入力に切り替わりませんでした。
どうやら日本語入力に関しては、簡単ではないようです。
入力モードを気にすると使いやすさが向上します
今回検証した内容は、あくまでもスマホでの話です。
PCだと一切、入力モードは自動では切り替わりませんでした。
たかだか全角半角切り替えかと思いますが、スマホだとちょっと手間なんです。
PCのようなキーボードがないことがそもそもの要因ですが、外部デバイスがないからこそ手軽に持ち運べるとも言えます。
どっちもどっちなのです。
ですが、スマホで少しでも入力のわずらわしさが減れば、使いやすさが向上します。
そういったことも考えることも大事だったりします。