tdタグにnowrapが指定されている場合に強制改行させる。

半角英数字で記述すると、単語の途中では改行されず枠からはみ出るというものがあります。
その場合は、スタイルシートで「word-break: break-all;」を指定すれば解決できます。
ところが今回、日本語が枠をはみ出しても改行されない現象が起こりました。
よくよく調べると、TDタグにnowrapが指定されているだけでした。
普通ならばTDタグのnowrap記述を修正すればよいのですが、今回はTDタグは記事投稿されておりました。
1回だけならば記事を直せばよいのですが、投稿される方はnowrapを必ずしも意識しているとは言えません。
そこで、スタイルシートで強制的にnowrapを解除する方法について調べてみました。
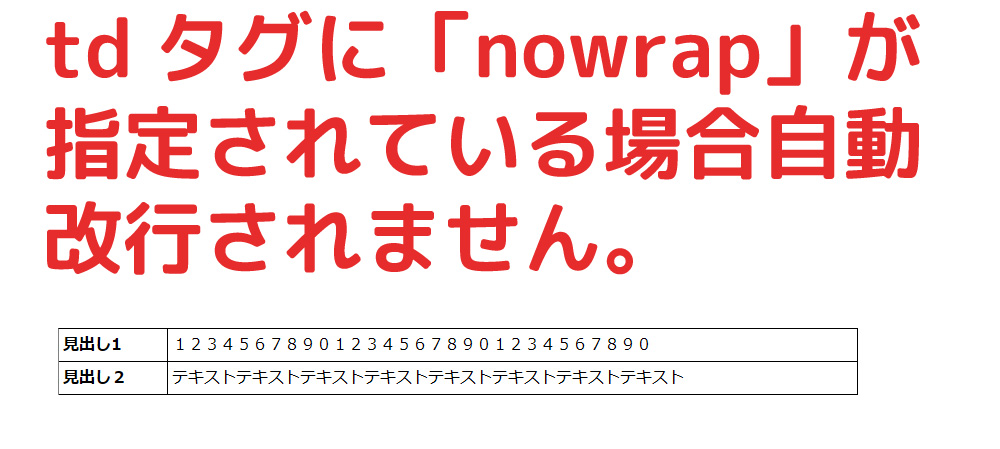
現象はこのような感じです。
次のようなテーブルは、PC表示だとさほど問題ありません。
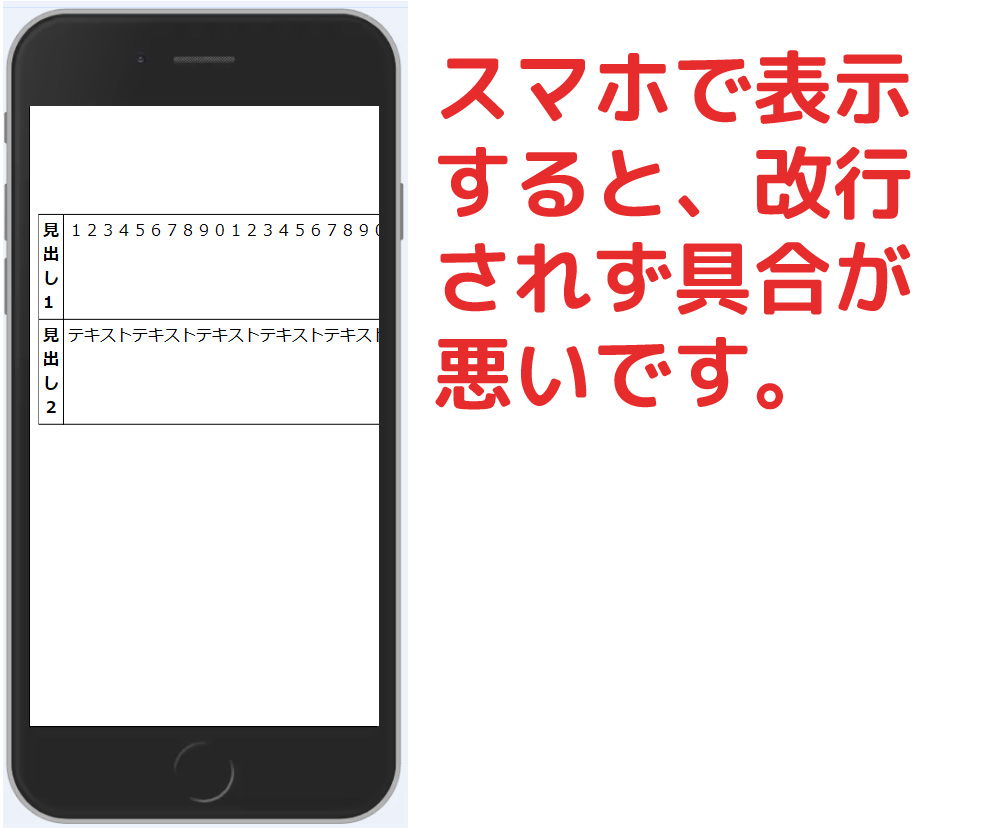
ですが、スマホで表示すると改行されず具合の悪い表示になります。

nowrap指定されているテーブルをスマホで表示すると、以下のように改行されず具合が悪い表示になります。

PCの場合は改行禁止にしても、自動改行するまでもないことが多いのですが、スマホだと改行しないと致命的なことが多いです。
これを何とかする方法としてまず思いついたのが「word-break:」です。
nowrapはword-breakで直らない

改行するならword-break;だろうと、スタイルシートに強制改行である「word-break: break-all;」を指定してみたのですが、現象は改善しませんでした。
word-breakは強制改行なのになぜ?
と思いましたが、ちゃんと理由がありました。
nowrapとword-breakは属性が違う
なんでword-breakが効かないのだろう?
と思っていたら、次のことがわかりました。
- word-breakは半角英数字で単語の途中でも改行するかどうかを指定する
- nowrapは無条件で改行を禁止する
英文の場合、スペース、単語、スペースというように、文章にスペースがつきものです。
逆をいえば、スペース間が単語となり、単語の途中で改行しないのが文法上の原則です。
つまり改行可能状態で、単語途中でも改行するかどうかをオプション指定しているにすぎません。
日本語の場合は、そもそも一文字単位で改行できるため、word-break;指定はあまり意味がありません。
それに対しnowrap指定は「無条件改行禁止」です。
word-breakは自動改行が前提の条件で発動するのに対し、nowrapは自動改行を禁止する指定です。
つまりnowrapのほうが権限が強いのです。
では、nowrapが指定されたTDタグをCSSで強制改行することはできないのでしょうか?
答えは「できます」
cssでnowrapを打ち消す方法

nowrapは改行禁止ですが、改行を許可するという指定もあります。
それが「white-space」指定です。
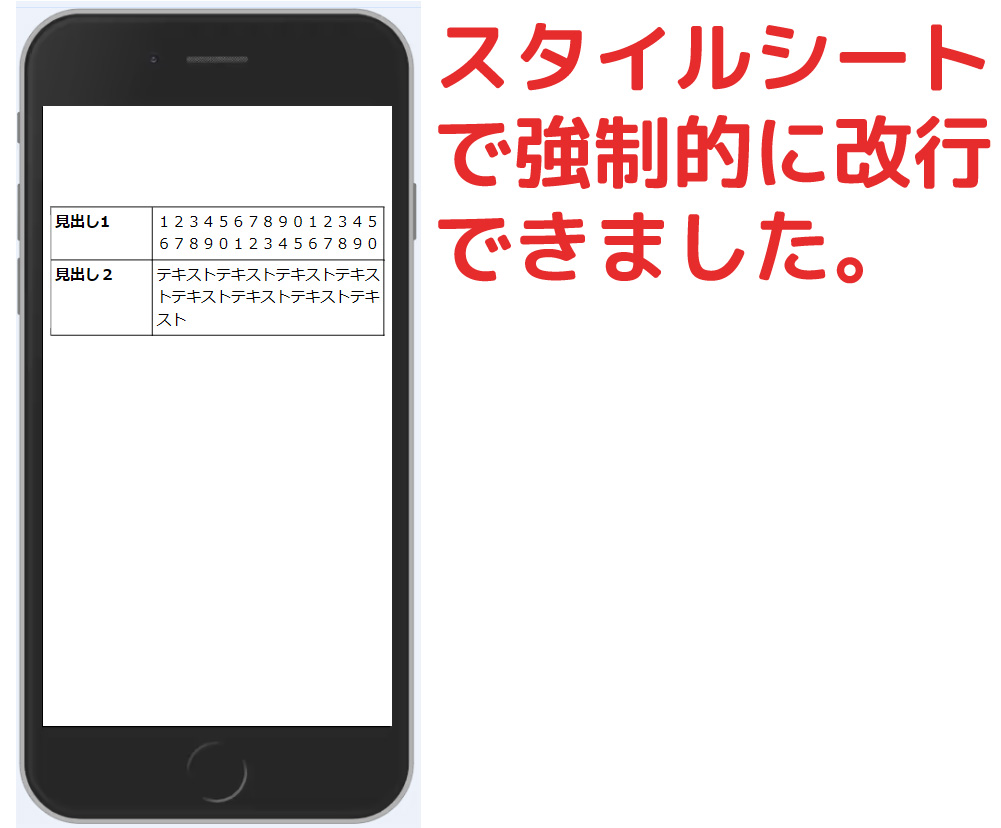
今回の場合TDタグのスタイルシートに「white-space: normal;」を指定すれば、スマホでもちゃんと改行されるようになります。
実際にやってみたら改行されるようになりました。

疑問:white-space って何?
今回スタイルシートのwhite-spaceで、改行禁止を解除することができました。
でも、そもそもwhite-spaceって何なのか?
疑問に思ったので調べてみました。
white-spaceは自動改行、改行禁止を指定するスタイルシート
自動改行をするかしないかを指定するだけの命令です。
今回のようなtdタグに直接nowrapが指定されている場合でも、上書き解除できます。
white-spaceに指定できる値
white-spaceは、指定する値によって動作が変わります。
white-spaceには5つの値があり、それぞれ意味が異なります。
| 自動改行する | 改行を強制禁止 | |
| 連続スペースや連続タブを1つの空白文字にする | normal | nowrap |
| 連続スペースや連続タブ、改行をそのまま表示に反映する | pre-wrap | pre |
| 連続スペースや連続タブは1つの空白文字だが、 改行はそのまま表示に反映 | pre-line |
普通は、normal(自動改行)とnowrap(改行禁止)の2つを使い分ければOKですが、気になった部分があります。
それが、改行をそのまま表示に反映するというものです。
white-spaceを使うと<br>タグを使わなくても改行できました
HTMLコーディングをしていると、スペース文字をいくつ並べても1個にしかならないことは経験則上知っており、そういうものなんだと思っていました。
ところが、スタイルシートでwhite-space: pre-wrap;を指定すると、スペース3文字入れると、3文字分空白になります。
さらにテキストエディター上での改行も、改行として表示されます。
実際やってみると<br>タグがなくても改行できました。
今回強制改行について調べていたのですが、この事実のほうが気になりました。
今までの常識がそうでもなかったためです。
<br>タグがなくても改行できるのであれば、<br>タグはいらないじゃないか?
とも思いましたが、実際はそうもいきません。
なぜならば、レスポンシブ(PCとスマホ表示の切り替え)を考慮したときに、PCだけ改行、スマホだけ改行といったケースがあるからです。
具体的には、PCの時だけ特定<br>タグ有効、スマホの時だけ特定<br>タグ有効というようなことをしているのですが、タグがない場合はスタイルシートで指定できないからです。
それでも、現在記事入力したテキストデータの改行を<br>タグに変換して表示していることを考えると、<br>タグ変換せずに、white-spaceで指定すればよいということになります。
工夫次第では使いどころがあるということを学びました。
本記事がまたお役に立てば幸いです。

























