Jqueryで全角文字を半角に変換する

webシステムでは全角文字を半角に変換することはよくあります。
フォームの郵便番号入力など、半角数字前提の入力欄に全角が入力された場合、自動で半角に変換するなどです。
PHPならば、mb_convert_kana()関数で実現できます。
これを今回、Jqueryだけで実現する必要がありました。
そこで、いつものごとくググって調べて対処いたしました。
備忘録として記録いたします。
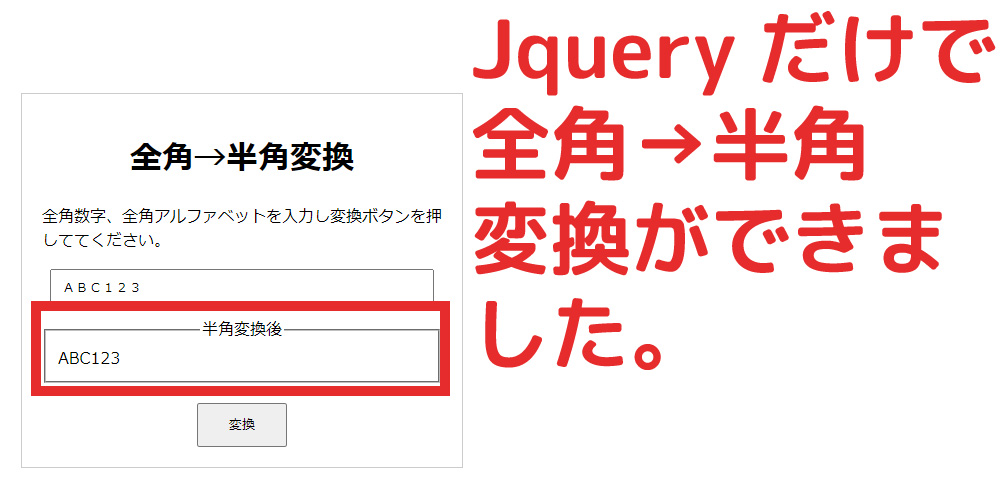
まずはできたものがこちら


フォームに全角数字、アルファベットを入力し、変換ボタンを押すと半角に変換してくれます。
ソースはこちら
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title>Jquery 整数チェック</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function()
{
$("#msg").text("");
$("#btn").on("click", function()
{
var text = $("#no").val();
var disp_text = text.replace(/[A-Za-z0-9]/g, function(s)
{
return String.fromCharCode(s.charCodeAt(0) - 65248);
});
$("#msg").text(disp_text);
});
});
</script>
<style type="text/css">
.box
{
padding: 20px;
width: 400px;
margin-right: auto;
margin-left: auto;
margin-top: 30px;
border: 1px solid #CCC;
text-align: center;
}
.box p
{
text-align: left;
}
#btn
{
padding-top: 10px;
padding-right: 30px;
padding-bottom: 10px;
padding-left: 30px;
margin-top: 10px;
}
#msg
{
text-align: left;
}
fieldset
{
margin-top: 10px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="box">
<h1>全角→半角変換</h1>
<p>全角数字、全角アルファベットを入力し変換ボタンを押しててください。</p>
<input name="no" id="no" type="text" style="width:90%; padding: 10px;" value="ABC123">
<fieldset><legend>半角変換後</legend>
<div id="msg"></div>
</fieldset>
<input name="btn" id="btn" type="button" value="変換">
</div>
</body>
</html>疑問:理屈がさっぱりわかりません!

ググってみると、Jqueryだけで全角半角変換する方法がすぐ見つかりました。
何も考えずにコピーするだけで動作しましたが、疑問がわきました。
どういう理屈で変換できているのか?
PHPの場合は、関数で一発変換してくれます。
しかし、Jqueryの場合は何やらいろんな細工をしています。
いわゆる力技で変換しています。
気になったので、変換の理屈について調べてみました。
Jqueryで全角半角変換を実現する理屈

ソースを見ただけだとさっぱり意味が分かりません。
ですが、ひとつひとつ何をしているのかわかると、単純な理屈で全角半角変換していることがわかりました。
変換部分のソース
<script>
$(document).ready(function()
{
$("#msg").text("");
// ボタンが押されたら発火
$("#btn").on("click", function()
{
// 入力された値を取り出す
var text = $("#no").val();
// ①文字を変換
var disp_text = text.replace(/[A-Za-z0-9]/g, function(s)
{
// ②入力文字を数値化し全角文字にスライド
return String.fromCharCode(s.charCodeAt(0) - 65248);
});
$("#msg").text(disp_text);
});
});
</script>ソースを見ただけではさっぱりです。
特に、見たことのない関数が使用されており、何をしているのか想像もつきません。
ただ、関数の意味が分かると、変換の理屈が理解できました。
(1)text.replace(/[A-Za-z0-9]/g, ってなに?
textは、直前で入力文字を格納した変数です。
この入力文字(text)に対して、文字を上書きしています。
(/[A-Za-z0-9]/g は、正規表現で全角数字、アルファベットであったら次の値に上書きという意味です。
(2)s.charCodeAt(0) ってなに?
文字を文字コードに変換します。
端的に言うと、文字を数値化します。
「s.」は、引数として文字「s」が渡されており、渡された文字を数値化しています。
引数が「0」なのは、一文字目という意味です。
(3)65248を引き算しているのはなぜ?
これは全角文字コードと、半角文字コードの差分が「65248」個であるため、全角文字コードから65248減算すれば半角文字コードになります。
逆を行えば、半角→全角変換ができます。
(4)String.fromCharCode ってなに?
この関数は、数値化された文字コードを文字に変換します。
減算により全角→半角に変換した文字コードを文字に戻しています。
String. は、文字列という意味です。
return で記述しているため、文字列であることをキャストしています。
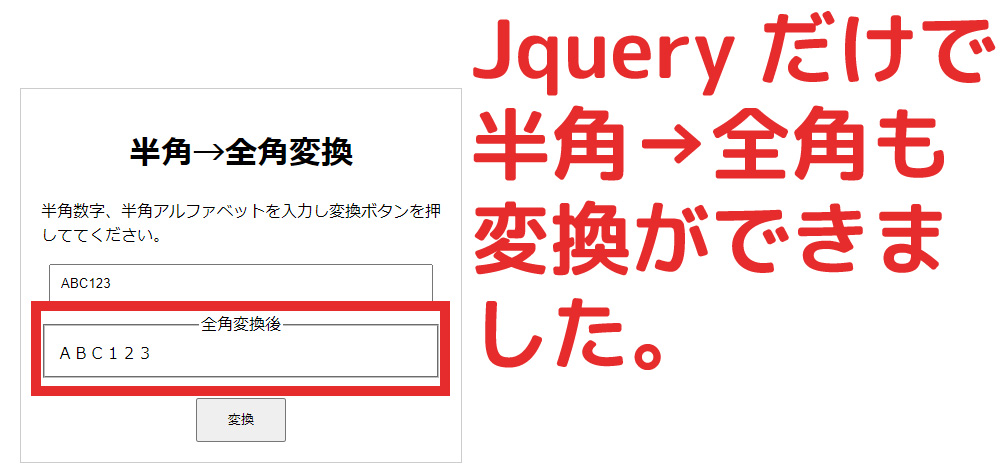
ちなみに半角→全角変換もできます。
今回のことを応用すれば、半角を全角に変換することもできます。
半角→全角変換サンプル

ソースはこちら
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title>Jquery 半角を全角に変換</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function()
{
$("#msg").text("");
$("#btn").on("click", function()
{
var text = $("#no").val();
var disp_text = text.replace(/[A-Za-z0-9]/g, function(s)
{
return String.fromCharCode(s.charCodeAt(0) + 65248);
});
$("#msg").text(disp_text);
});
});
</script>
<style type="text/css">
.box
{
padding: 20px;
width: 400px;
margin-right: auto;
margin-left: auto;
margin-top: 30px;
border: 1px solid #CCC;
text-align: center;
}
.box p
{
text-align: left;
}
#btn
{
padding-top: 10px;
padding-right: 30px;
padding-bottom: 10px;
padding-left: 30px;
margin-top: 10px;
}
#msg
{
text-align: left;
}
fieldset
{
margin-top: 10px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="box">
<h1>半角→全角変換</h1>
<p>半角数字、半角アルファベットを入力し変換ボタンを押しててください。</p>
<input name="no" id="no" type="text" style="width:90%; padding: 10px;" value="ABC123">
<fieldset><legend>全角変換後</legend>
<div id="msg"></div>
</fieldset>
<input name="btn" id="btn" type="button" value="変換">
</div>
</body>
</html>理屈がわかると理解できます
最近は、ググって見つけた記述をコピーするだけで動作します。
それはそれで解決できるのですが、問題点が発生したときに修正ができずに悩むことになります。
なぜならば理屈を理解していないため、どこを直せばよいかわからないためです。
わからないところは理解する。
これをやることで、本当の技術と知識が得られます。

























