CSSだけで画像を正方形に調整してみた

ホームページ制作の際に、画像サイズの調整はデザイン制作段階で行います。
写真の縮尺等もPhotoshop等を使用して調整するため、普段は画像縮尺についてあまり気になりません。
ただ、PHP等で画像投稿する仕組みを制作した場合、様々な縮尺の画像が投稿されます。
その場合、縮尺の異なる画像を並べることになります。
その写真を単独で表示する場合は特に気になりませんが、縮尺の異なる画像を横に並べるとどうしても見栄えが気になります。
そこでスタイルシートだけで画像の縮尺を調整する方法について調べてみました。
備忘録として記録いたします。
現象はこのような感じです。
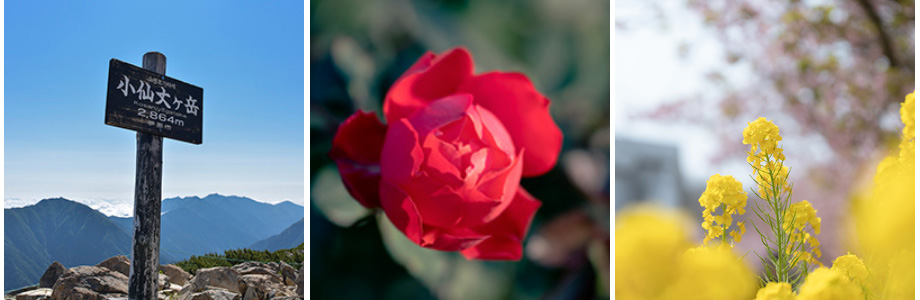
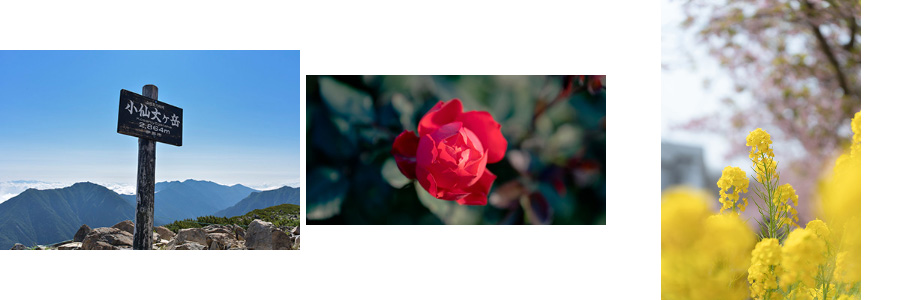
次のような縮尺の異なる画像を正方形に調整して並べてみました。
むりやりやってみたところ、次のようになりました。
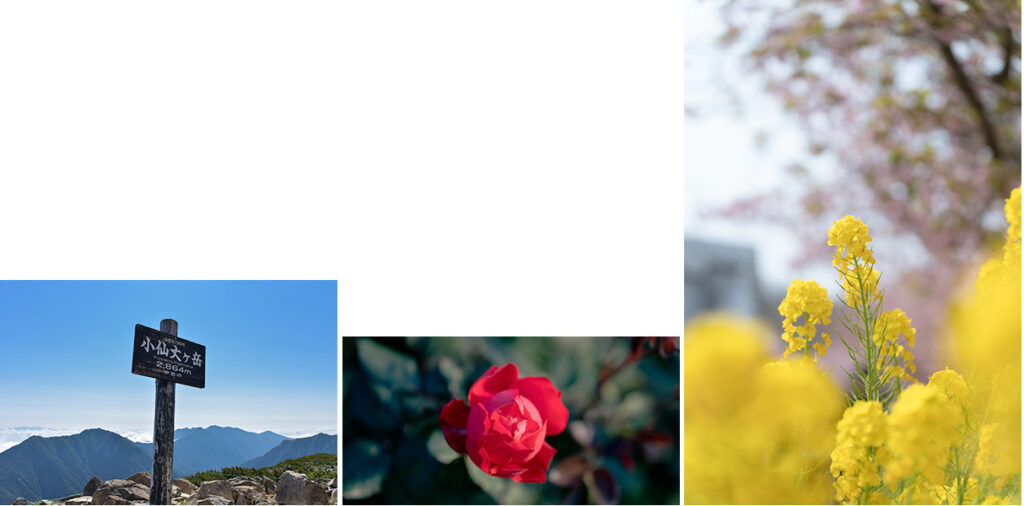
もともとの画像の並び
縮尺が異なる画像なので、見栄えが気になります。

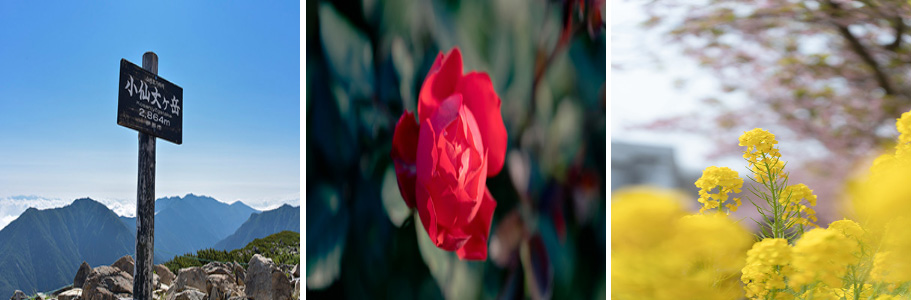
無理やり正方形にしてみた画像
画像のスタイルシートを以下のように無理やり調整してみたら、縮尺が崩れました。
img
{
height: 300px;
width: 300px;
}
正方形になってはいますが、画像の縮尺がおかしくなりました。
さすがにこれでは具合が悪いです。
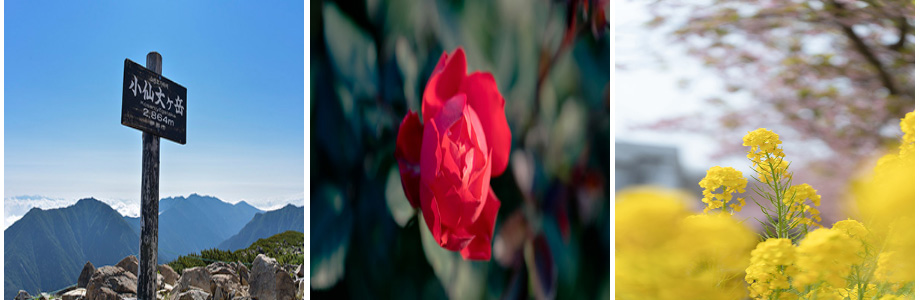
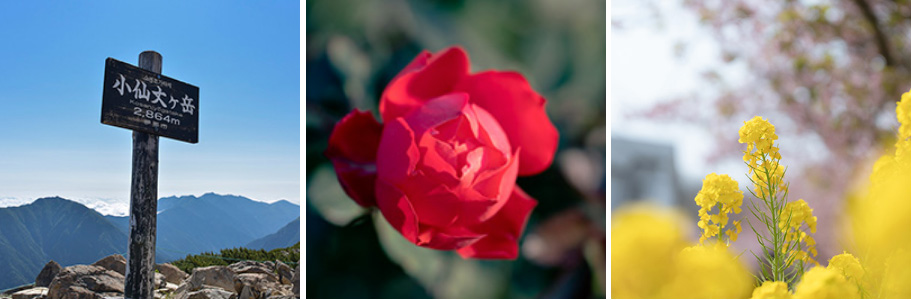
縮尺を崩すことなくCSSで調整したものがこちら
まずは論より証拠です。
CSSだけで調整してみたところ、次のようにうまく揃えることができました。

ちなみにCSSでwidth: height:のサイズを変更すれば、4:3 、16:9、で調整することもできます。
CSSだけで画像縮尺を調整する記述方法

いったいどうやって調整したの?
と思われることでしょう。
私もさぞ複雑な記述が必要かと思っていたら、CSSを1行追加するだけで解決しました。
その記述がこちらです。
img
{
height: 300px;
width: 300px;
object-fit: cover;
}
object-fit: cover; を追加するだけで画像縮尺を崩すことなく正方形でそろえることができました。
疑問:object-fit: cover ってどういったものなの?
1行記述すれば調整できることはわかったのですが、そもそもどういうことをするCSSなのか疑問に思いました。
そこで調べてみました。
object-fit とは?
HTMLに画像(img)や動画(video)等を埋め込む際に、指定サイズにフィットさせる命令。
文字通りオブジェクトをフィットしてくれます。
しかも、不要部分は自動でトリミングしてくれます。
なんとも便利な命令です。
ちなみに、object-fit:には5種類の指定方法があります。

今回は画像が正方形に見えるように調整しましたが、object-fit:には他にもフィットさせる指定がありました。
用途に併せて使い分けができます。
種類は以下の通りです。
(1)fill 指定

無理やり指定サイズに収める記述です。
縮尺が崩れます。
おそらくあまり使いません。
img
{
height: 300px;
width: 300px;
object-fit: fill;
}(2)cover 指定

縮尺を保持したまま、指定サイズに合わせて自動で拡大縮小されます。
隙間ができる場合は拡大され、はみ出る部分はトリミングされます。
一番使うパターンです。
img
{
height: 300px;
width: 300px;
object-fit: cover;
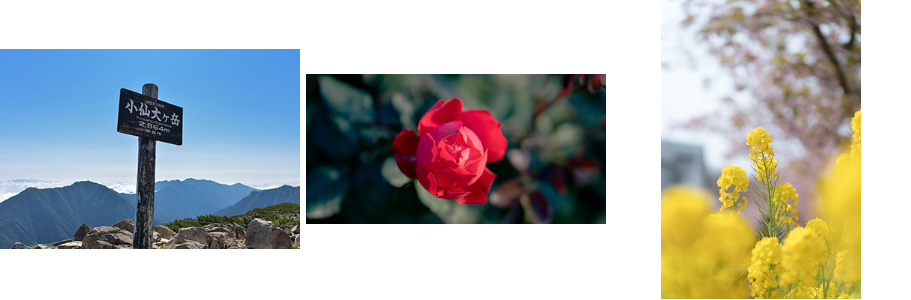
}(3)contain 指定

指定サイズに全部収まるように縮小されます。
全体表示するには向いていますが、あまり絵的には美しくありません。
img
{
height: 300px;
width: 300px;
object-fit: contain;
}(4)none 指定

拡大縮小なしで、指定サイズからはみ出る部分はトリミングされます。
それなりに表示されますが、もともと大きい画像だと具合が悪いように見えます。
img
{
height: 300px;
width: 300px;
object-fit: none;
}object-fit: none;
(5)scale-down 指定

基本はcontain指定と同じですが、もともとの画像が指定サイズ以下ならばnone指定で表示されます。
事実上contain指定です。
img
{
height: 300px;
width: 300px;
object-fit: scale-down;
}動的なホームページ制作には必須な技術
静的な固定ページを制作する場合には、画像サイズは事前に調整できます。
それに対し同的なページは、どのような縮尺の画像が投稿されてもよいように想定しなければいけません。
今回の内容はCSSだけで縮尺を調整できるので、とても便利です。
PHP側で縮尺を調整して保存する方法もありますが、たいてい投稿した画像は詳細ページで元の縮尺のまま表示します。
つまり、元の画像もキープしておく必要があります。
ワードプレスの場合、元画像とは別にサムネイル画像をPHP側で複製します。
その方法もありますが、その場合1枚の画像に対し複数画像保存しなければいけません。
CSSだけで調整する方法ならば保存する画像が1枚で済みます。
そういった意味でも手軽です。
※ただしこのやり方場合、容量の大きい画像が一覧表示されないように、容量の大きい画像が投稿された場合はPHP側で容量だけ縮小する必要があります。