Illustratorで 縦書き時の縦棒(二分ダーシ)の出し方

Illustratorで縦書き名刺を制作する場合、電話番号も当然縦書きになります。
電話番号は「000-000-0000」というように、市外局番の境目にハイフンをいれます。
横書きならば特に気にすることはないのですが、縦書きにすると、サイズが変であったり、ずれたりなどします。
美しい縦棒を入力するにはどうすればよいか探して見つけることができましたので、備忘録として記録いたします。
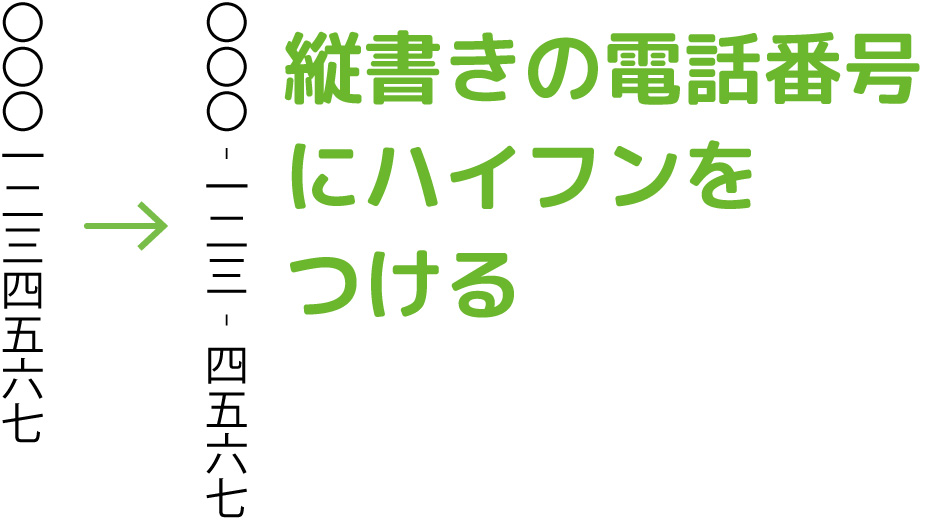
やりたいことはこのような感じです

縦書きの電話番号の市外局番の間に縦棒を付けます。
やりたいのはこれだけです。
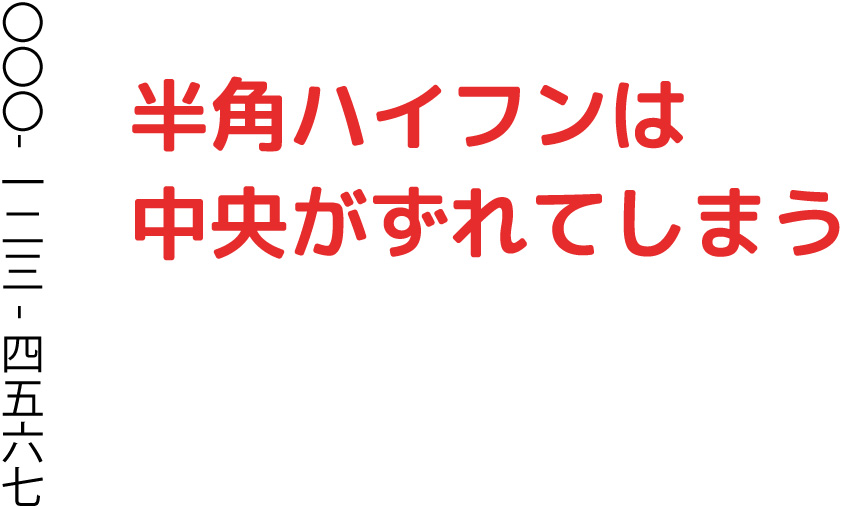
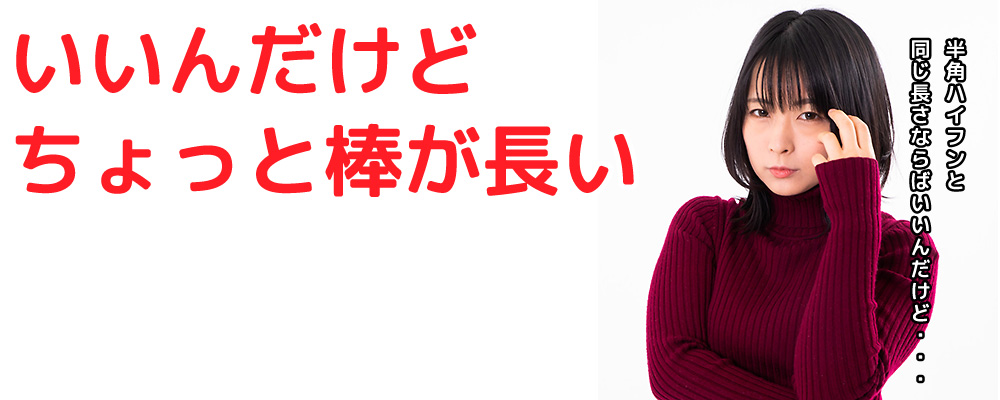
失敗例1:半角ハイフン
横書き同様半角ハイフン(キーボードの「ほ」)を入力してみました。

すると、横書きの時は気になりませんでしたが、縦書きの場合は中央位置がずれており気になります。
Illustratorならば、アウトライン化して強制的に中央に配置することも可能ですが、テキストだけで中央ぞろえできればベターです。
惜しいのですが、このやり方は没です。

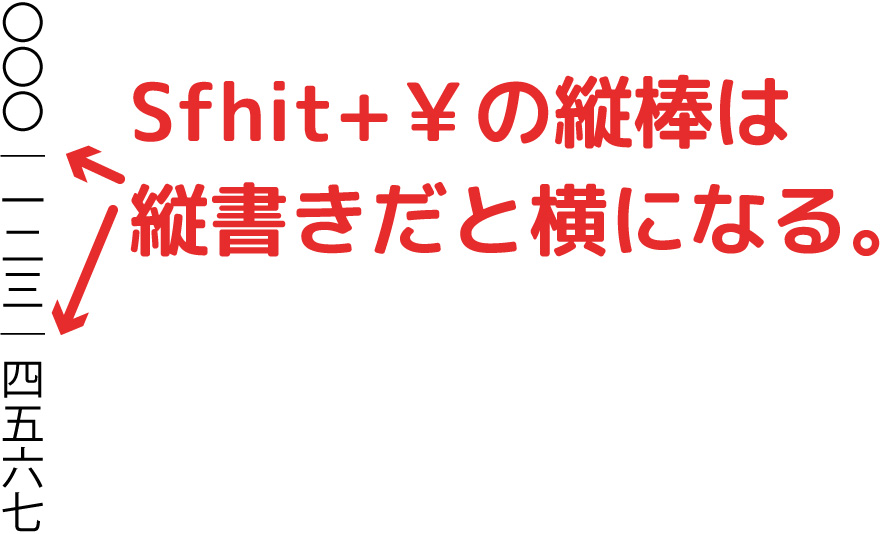
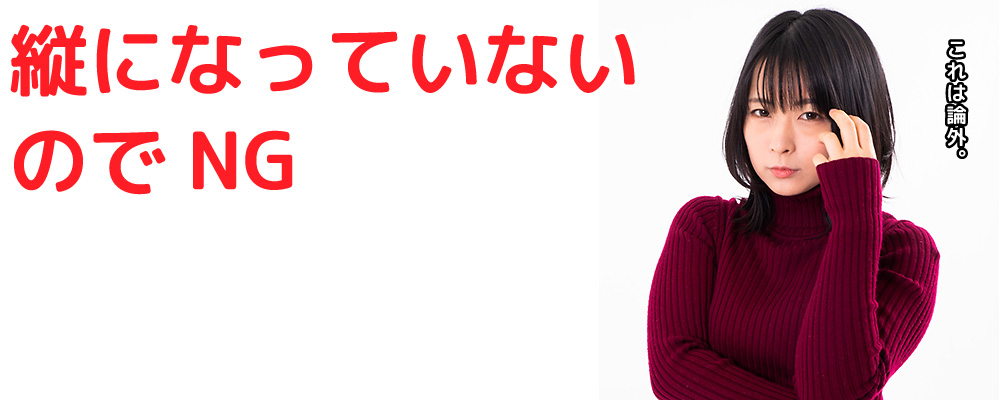
失敗例2:Shift+¥の縦棒
縦棒を入れる方法に、Shift+¥があります。
縦書きでやってみたところ、横棒になりました・・。

縦書きで縦にならない棒はNGです。

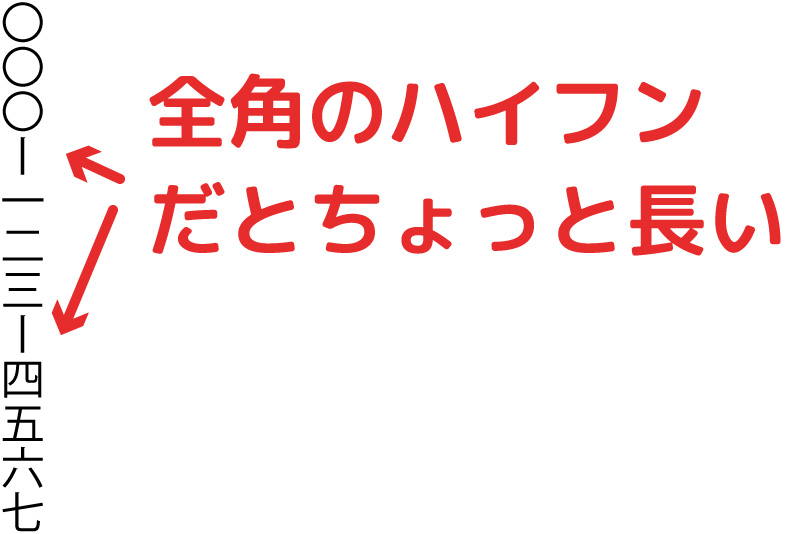
失敗例3:全角ハイフン
半角ハイフンは惜しかったので、全角ハイフンを入れてみました。
それがこちらです。

中央にそろっているし、縦棒になっており、おおむねOKなのですが、漢数字に対して長すぎる感じがします。
ほぼ良いのですが、もう少し短ければ完璧です。

そんな中見つけたのが「二分ダーシ」
全角ハイフンで長さが短いものがないか調べたところ、「二分ダーシ」というものを見つけました。
試してみると、長さは半角ハイフンで、ちゃんと中央にそろいます。
もとめていた縦棒が、二分ダーシでした。
ただ、ここで疑問がうまれました。
疑問:二分ダーシってどうやって入力するの?
二分ダーシはハイフンですが、どうやってもキーボードから打ち込みできません。
どうすれば打ち込めるのかを調べました。
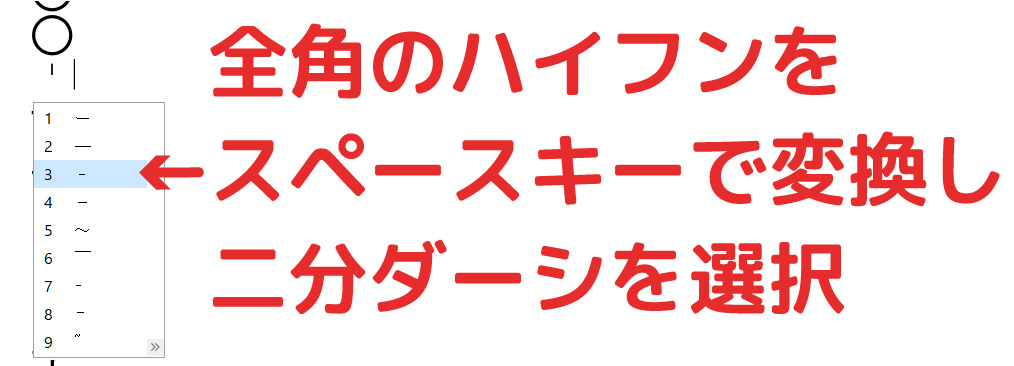
二分ダーシは「変換」で入力します
色々調べたところ、二分ダーシは全角ハイフンを変換するとでてきます。

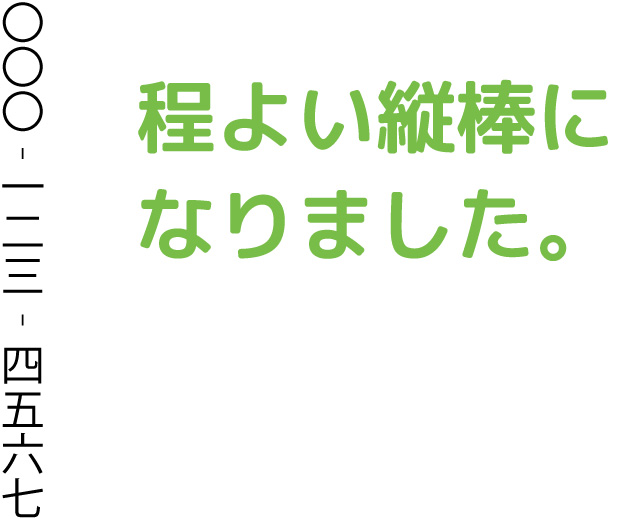
これで縦棒を入力したものがこちらです。

二分ダーシを使うと、良い感じになりました。

二分ダーシは全角ハイフンを変換で出します
縦書きの縦棒って、思ったより出すのが難しく四苦八苦してようやく出せました。
しばらくすると忘れてしまうので、備忘録として残すことが大事だと思いました。
本記事がまたお役に立てば幸いです。