Chromeで背景画像も確実に印刷できるようにする

ホームページ屋をさせていただいていると、打ち合わせをさせていただくことが多々あります。
その際に、イメージを印刷したものを資料として用意します。
制作初期の打ち合わせ時には、Illustrator等から印刷します。
でも制作終盤になるとHTMLを組んでおり、修正点を反映など、デザイン時と異なる部分も出てきます。
その場合、HTML版をブラウザで印刷するのですが、最近背景が省略されて印刷されます。
webサイトの情報取得目的ならば、背景は不要ですが、打ち合わせ資料なので、背景も印刷されていないと具合が悪かったりします。
何とかできないものかと調べてみたら、Chrome限定で背景を完全に印刷することができました。
備忘録として記録いたします。
現象はこのような感じです。
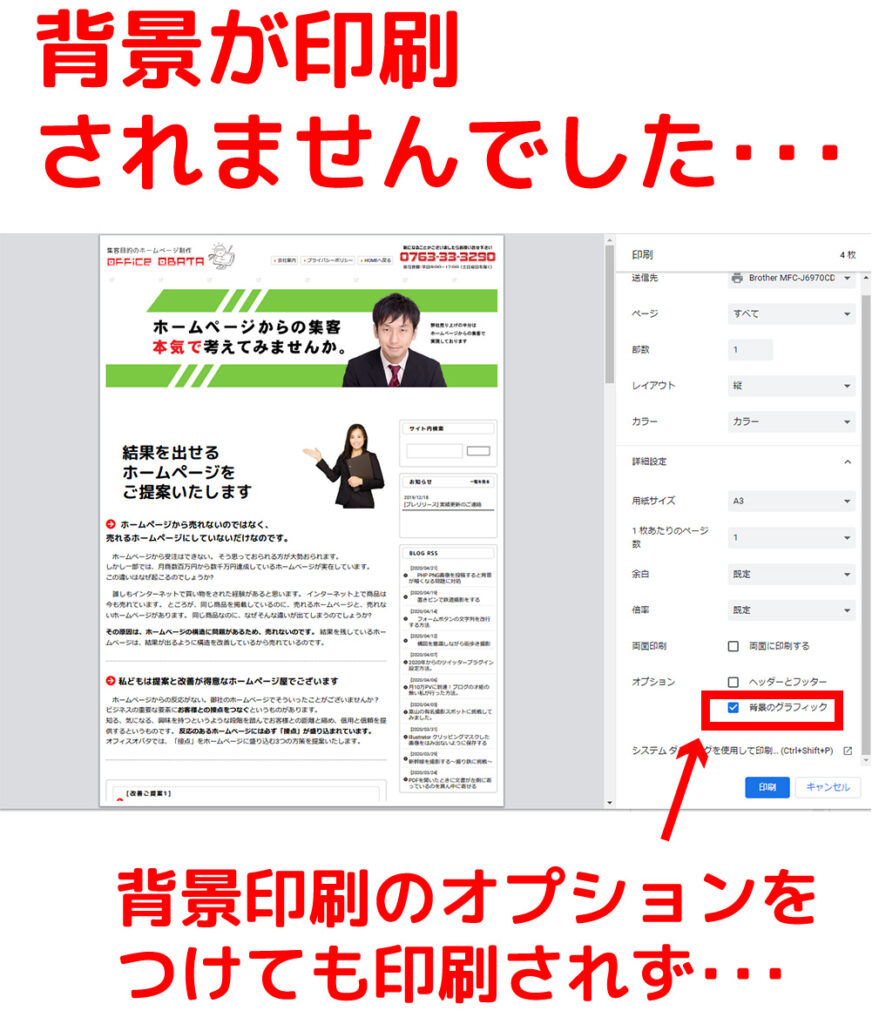
ホームページをブラウザで印刷しようとしてら、背景が省略されてしまいました。


一応、背景も印刷オプションにチェックは付けています。
それでも印刷されませんでした。
原因はブラウザの進化
ブラウザの印刷機能は、利便性が高くなるように少しずつ進化しています。
ホームページを印刷されたい方の大半は「情報記録目的」です。
デザインを保存したいわけではありません。
印刷の場合は、白い紙に黒い文字のほうが圧倒的に読みやすいです。
不要な背景はカットすることもうなずけます。
印刷される背景もあれば、されない背景もあります。
ただ今回の目的は目視と同じ状態を印刷することです。
何とかする方法がないか調べてみました。
手っ取り早い方法はスクリーンショット印刷
スクリーンショットとは、画面の状態をそっくりそのまま画像として保存する機能です。
パソコンであれば、キーボードの「プリントスクリーンボタン」を押すと画面が画像として保存できます。
私も、しばらくはブラウザーをプリントスクリーンで画像化して印刷していました。
でもこの方法には致命的な欠点があります。
- 1ページまとめて印刷するためには、スクリーンショットをつなぎ合わせなければならない
私は、webページをスクロールしながら、プリントスクリーンを撮り、Photoshopでつなぎ合わせて印刷していました。
正直時間がかなりかかります。
デザインをそのまま印刷できますが、もっと簡単な方法がないか調べてみました。
Chrome拡張機能、FireShotですべて解決できました
ブラウザーで表示した内容を、背景デザインも含めてそっくりそのまま、1回で印刷できる方法がないか調べてみました。
すると、Chromeで、1ページ丸ごと自動でスクリーンショットを撮り、印刷できる拡張機能があることがわかりました。
それが「FireShot」と呼ばれる拡張機能です。
こちらから追加できます。(Chromeのみ)
以下に操作方法を記載いたします。
FireShotをインストールする
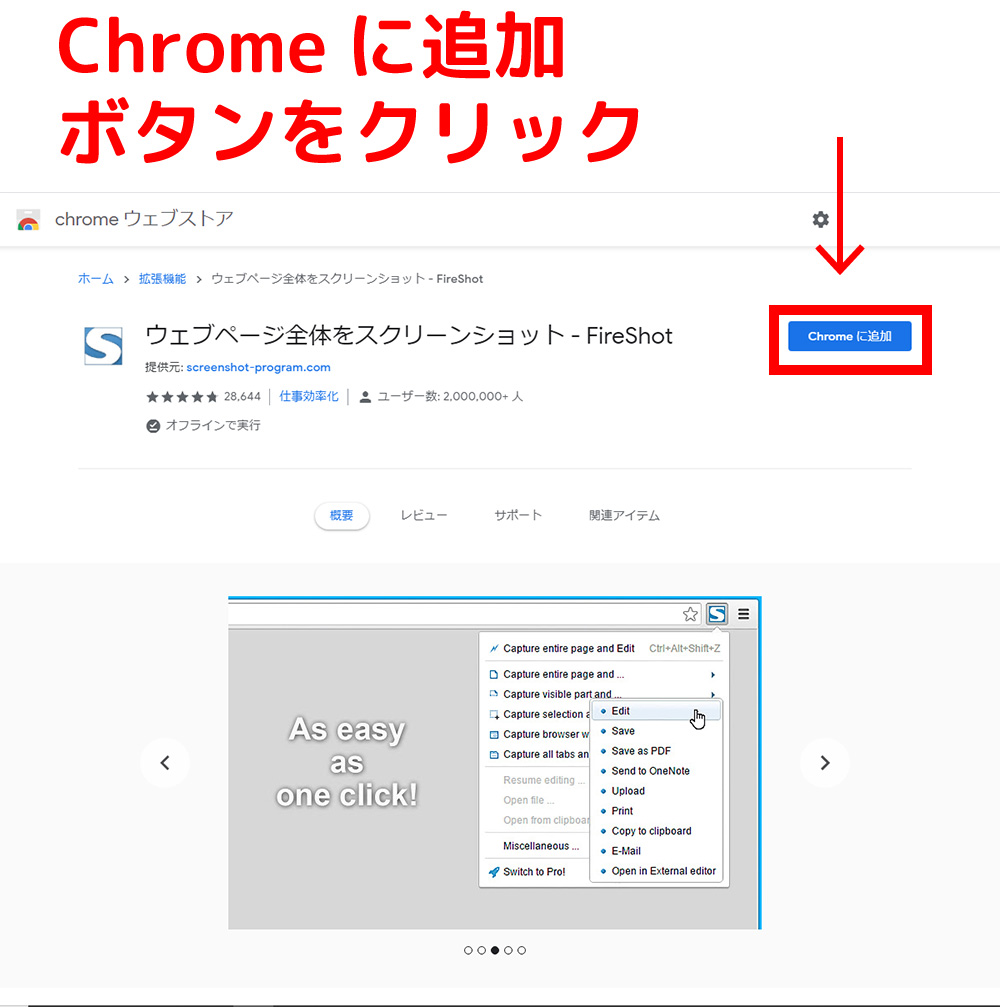
FireShotページを開き、Chromeに追加ボタンを押します。

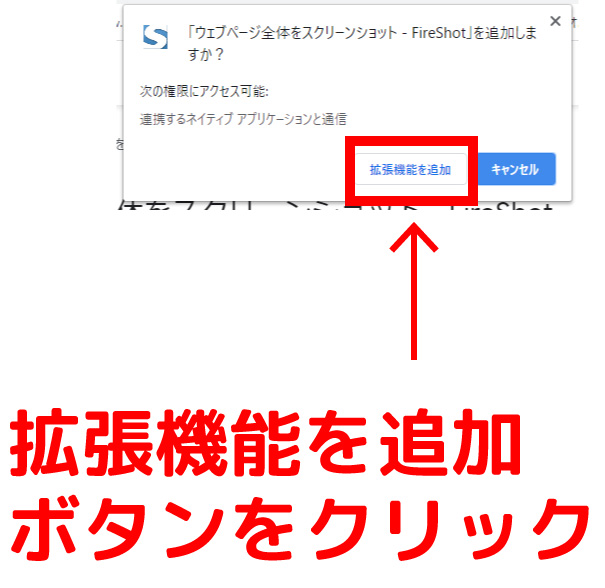
次のメッセージが表示されますので、「拡張機能を追加」ボタンをクリックします。

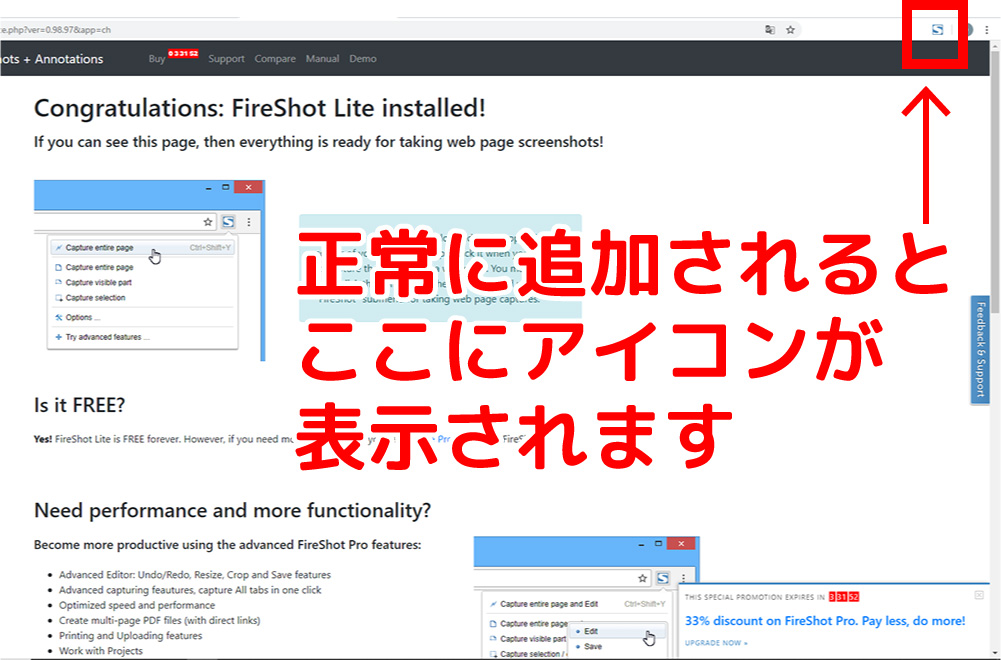
正しく追加されると、ブラウザの右上あたりに青色のSマークアイコンが表示されます。

FireShotの使い方
使い方はシンプルです。
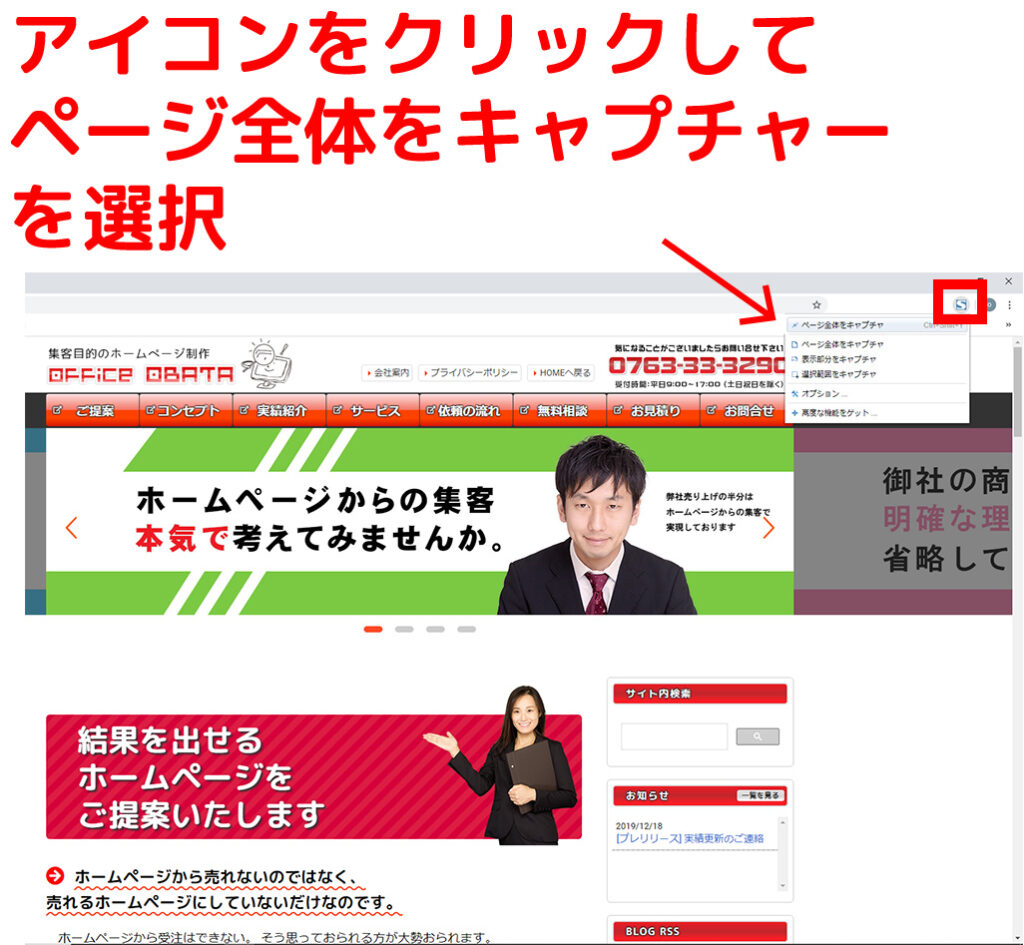
印刷したいページを開き、右上のアイコンをクリックして、キャプチャーを選択するだけです。

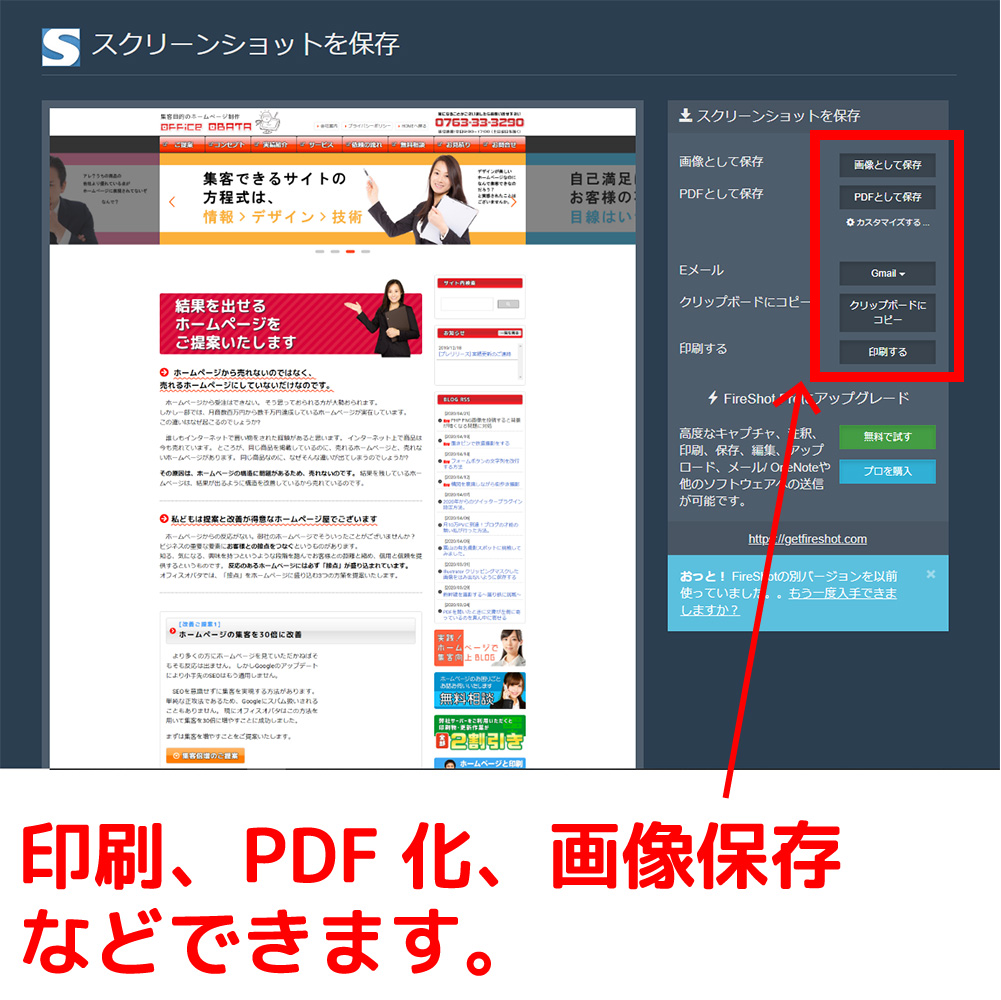
選択すると、ページが自動でスクロールし、キャプチャーが完了すると、印刷画面が表示されます。

無事目視と同じ状態の印刷ができました。
印刷以外に画像保存、PDF保存ができ、汎用性があります。
様々なブラウザがありますが、Chromeは拡張性が高い
Chromeの拡張機能は、どちらかといえばワードプレスのプラグインに似た部分があり、こんな機能があったら・・・というようなものが多々あります。
さすがはシェア50%ブラウザーです。
とても便利です。