inputのplaceholderに色を付けてみた

placeholderとはあまり聞きなれない名称です。
わかりやすく言うと、入力フォームの中に記述されている「入力例」のことです。
以下のようにinputタグにplaceholder属性を指定すると、入力例が表示されます。
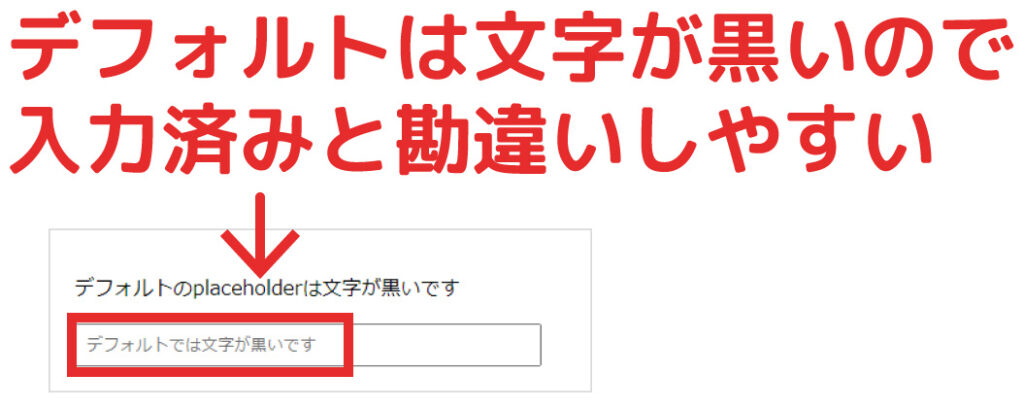
<input name="sample" type="text" placeholder="入力例を記述">これはこれでよいのですが、デフォルト状態だとplaceholderの色は黒いです。
一見既に入力済みのような錯覚を感じました。
そこで、placeholderの色を薄くして「入力例感」を出したいと思いました。
でもどうやって色を変えればいいのだろう?
スタイルシートで色を変えられるんだろうけれど、どう記述すればいいのでしょうか?
いつものごとくググって調べてみました。
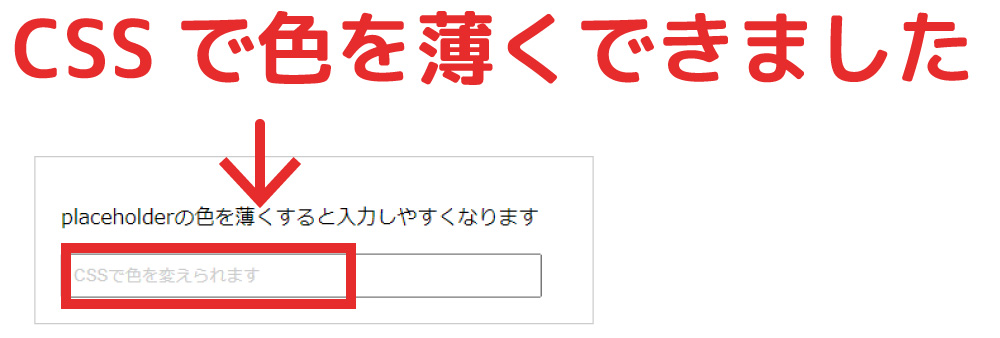
実際にできたものがこちら
色々調べて実際にplaceholderの色を変更できたものがこちらです。


疑問:placeholderはそもそもスタイルシートで色変更できるものなの?


placeholderは確かにスタイルシートで色を変更できました。
そのやり方について説明いたします。
placeholderの色を変えるスタイルシート記述の方法


placeholderの色を変えるスタイルシートの記述は以下の通りです。
※色コードを#cccに設定する場合
input:placeholder-shown { color: #ccc; }
/* Google Chrome, Safari, Opera 15+, Android, iOS */
input::-webkit-input-placeholder { color: #ccc; }
/* Firefox 19+ */
input::-moz-placeholder { color: #ccc; opacity: 1; }
placeholderは属性なので「:」や「::」で区切ります。
疑問:なんで記述方法が3種類あるの?


HTMLにせよ、スタイルシートにせよ、その動作はブラウザに依存しています。
ブラウザがHTMLやスタイルシートを翻訳しているため、ブラウザの翻訳方法が異なっていればそれに合わせるしかないのです。
placeholderの指定は、現時点ではまだ仕様が統一化されていないため、各ブラウザに合わせて3種類記述する必要があるのです。
手間ですがこればっかりはしょうがないです。
気になったら対応することが大事
今回のきっかけはそもそも、placeholderが既に入力済み文字のように見えることでした。
入力済みだと勘違いされて、フォームに入力してもらえなくなる懸念を感じたためです。
明らかに「入力例」と認識していただくためにはどうすればよいか?
を考えた際に「文字の色を薄くする」と思いつきました。
webに限らず何事も、制作過程で「あれ?」と思うことがしばしば起こります。
私の所感ですが、そういったときに何もしなかったら後で不具合の原因になったりすることが多いです。
気になる部分を見つけたら即対応すること。
それが品質を高めることにつながります。