2020年からのツイッタープラグイン設定方法。

SNSをホームページに埋め込むことは、今では普通に行われます。
各種SNSに埋め込み方法がそれぞれ用意されております。
今回ツイッターのプラグインを埋め込みしようと思ったのですが・・・できない。なぜ?とおもったら、やり方が新しく変わっておりました。
そんなに難しいことはありませんが、全部英語表記なので読みにくいです・・。そこで、新しい埋め込みのやり方を備忘録としてまとめました。
またご参考になれば幸いです。
今回埋め込むプラグインはこちらです。
ツイッターのプラグインを埋め込むと次のようになります。
Tweets by officeobataまず下準備としてツイッターのURLをコピーします。
ツイッターを埋め込むには、自分のツイッターのURLが必要です。
「簡単簡単、最初に表示されるページのURLでしょ。」
と思われがちですが違います。
プロフィールページのURLが自分のツイッターURLなのです。

Twitter Publishを開く
プラグインの作成は、Twitter Publishというサイトから行います。
ツイッターの埋め込みプラグイン自動制作サイトです。
とはいってもツイッターが運営している公式サイトです。
埋め込みプラグインの作成手順
あとは以下の手順に従って実行するだけで、埋め込みプラグインが作成できます。
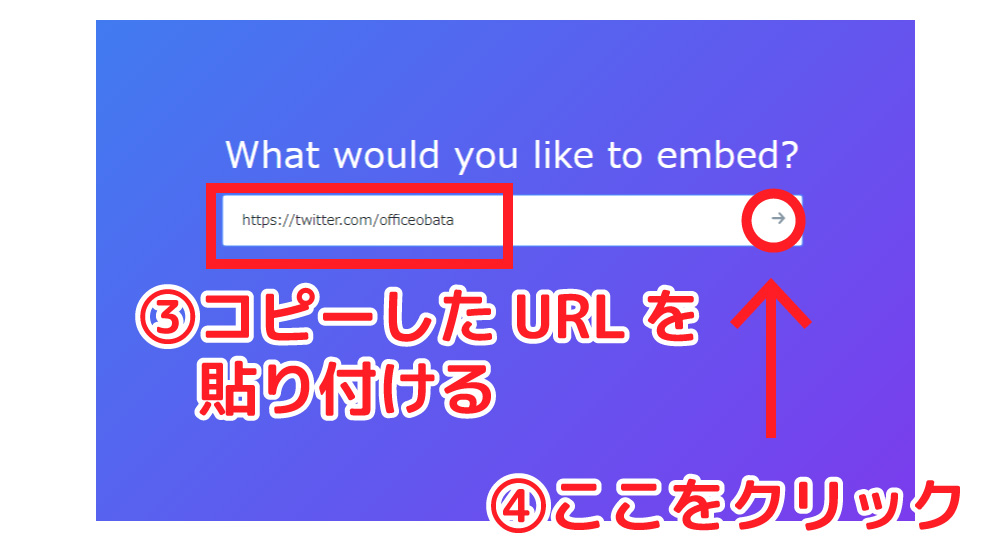
自身のツイッターURLを入力する
先ほどコピーしたプロフィールのURLを入力欄にコピーし、右矢印ボタンをクリックします。

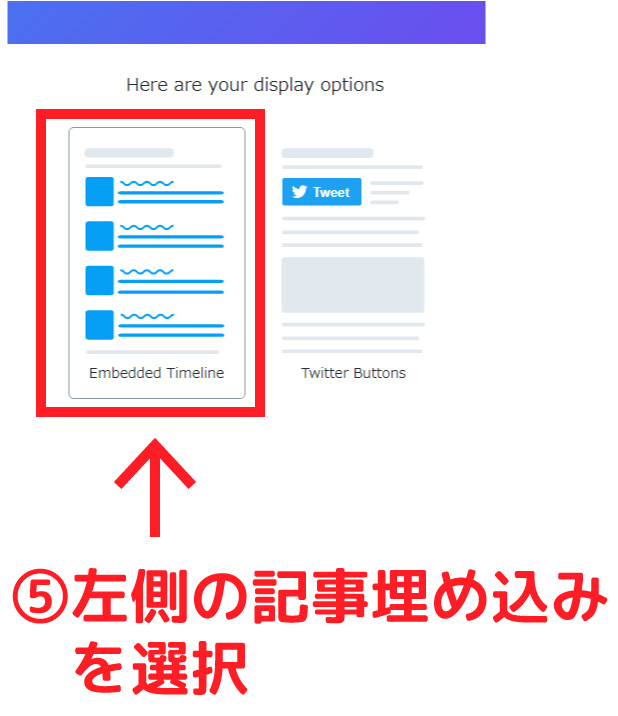
記事埋め込みを選択
次のような画面に切り替わります。
一見よくわかりませんが、左を選択します。
右はツイートボタンなど、埋め込みボタンの設定です。
ただ埋め込むだけならばこれで埋め込み用のコードが表示されます。

さらに埋め込みコードのカスタマイズをする
ツイッター埋め込みプラグインは①URLの入力、②記事埋め込みの選択と2つの手順で完了です。
ただこれだとデフォルト表示なので、少しカスタマイズします。
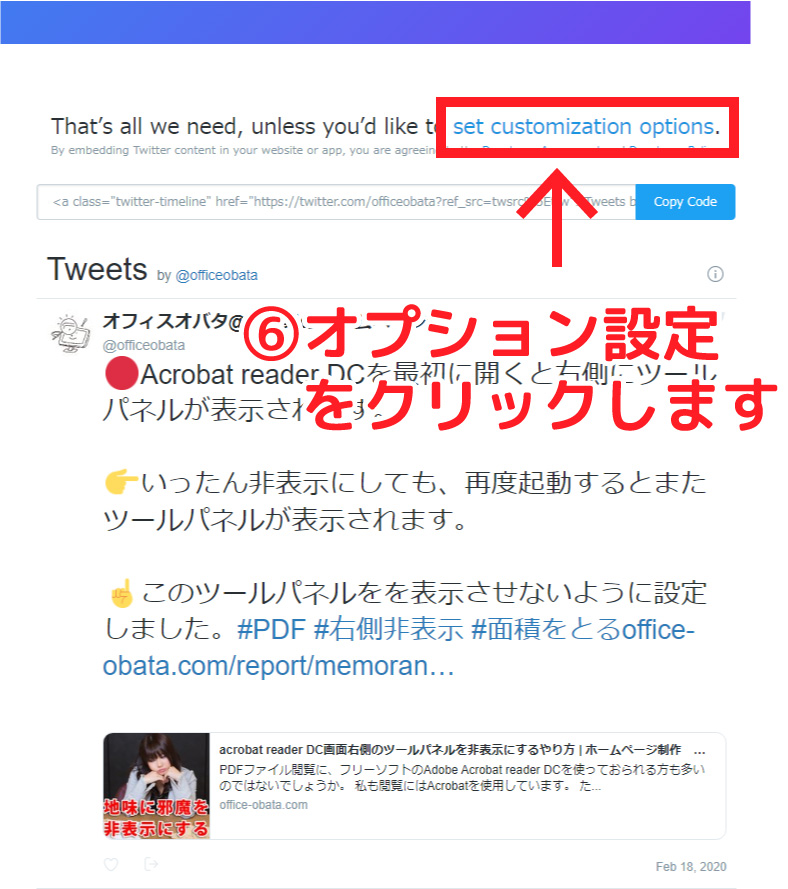
カスタマイズオプションを選択する
以下のような画面表示になっていますので、「set customization options.」をクリックし、カスタマイズ画面にします。

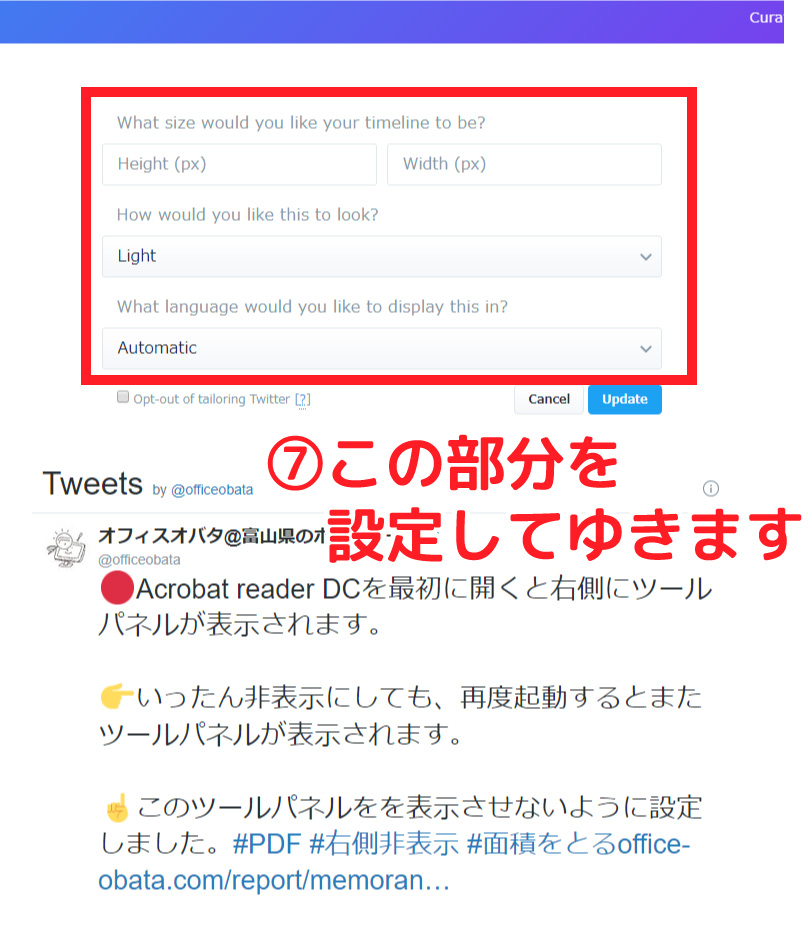
次のような画面になります。
赤枠の部分を設定してゆきます。

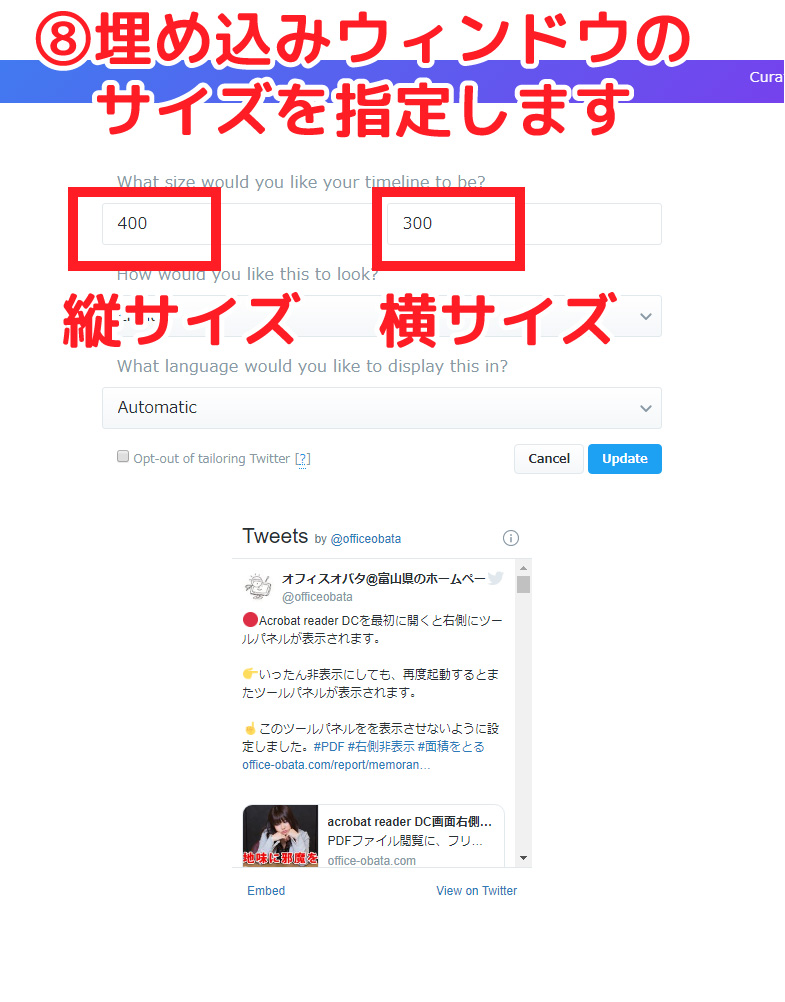
縦横サイズを設定します。
まず埋め込みプラグインの大きさを設定します。
サイズ指定をしたくない場合は、空欄でもOKです。
その場合はデフォルトサイズになります。

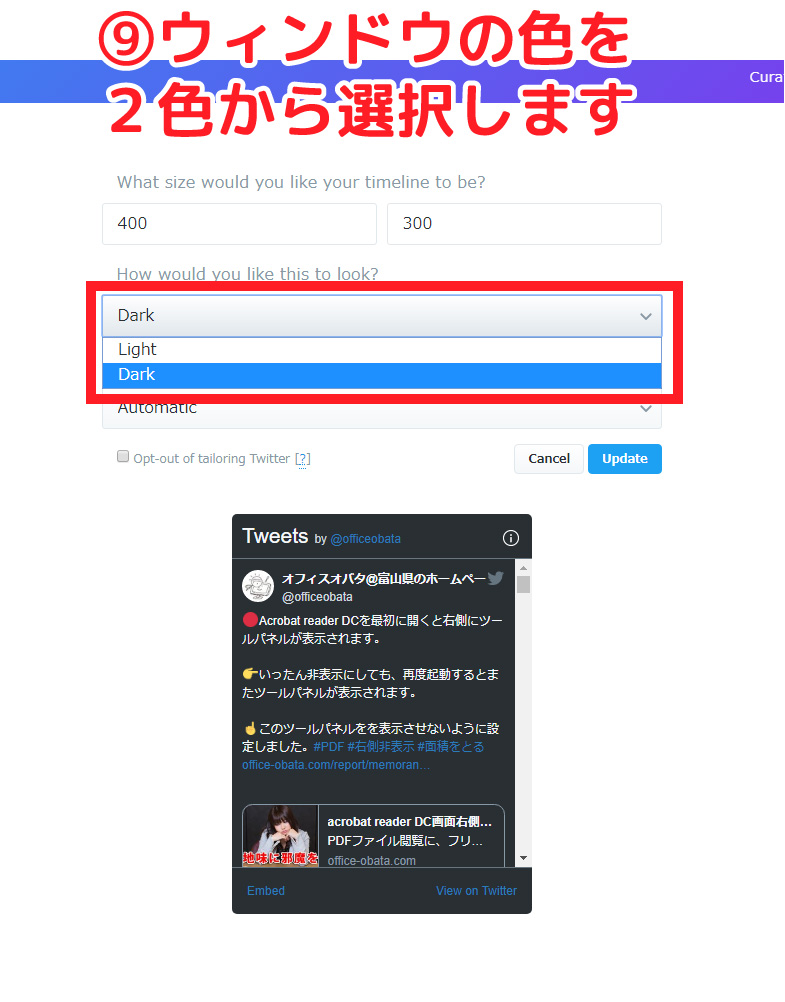
プラグインのデザインを選択します。(2択)
プラグインには①白系と②黒系と、2種類のデザインがあります。
お好みで選びます。

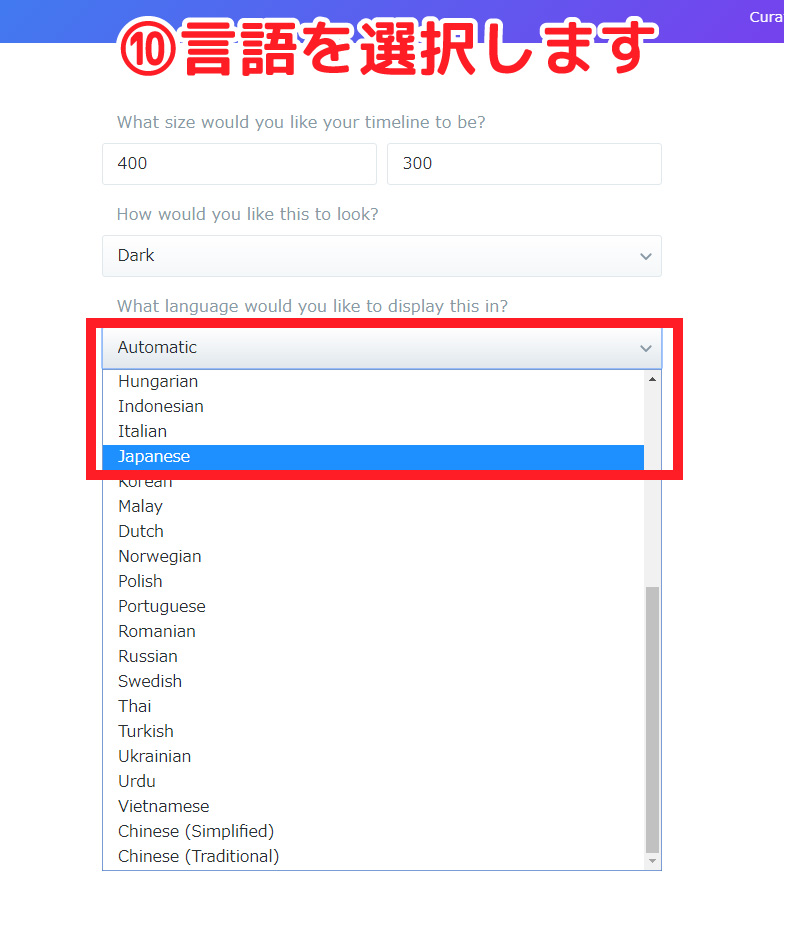
言語を選択します。
見出し表示言語を設定します。
デフォルトは「auto」ですが、そのままでもOKです。
私は「Japanese」に設定しました。

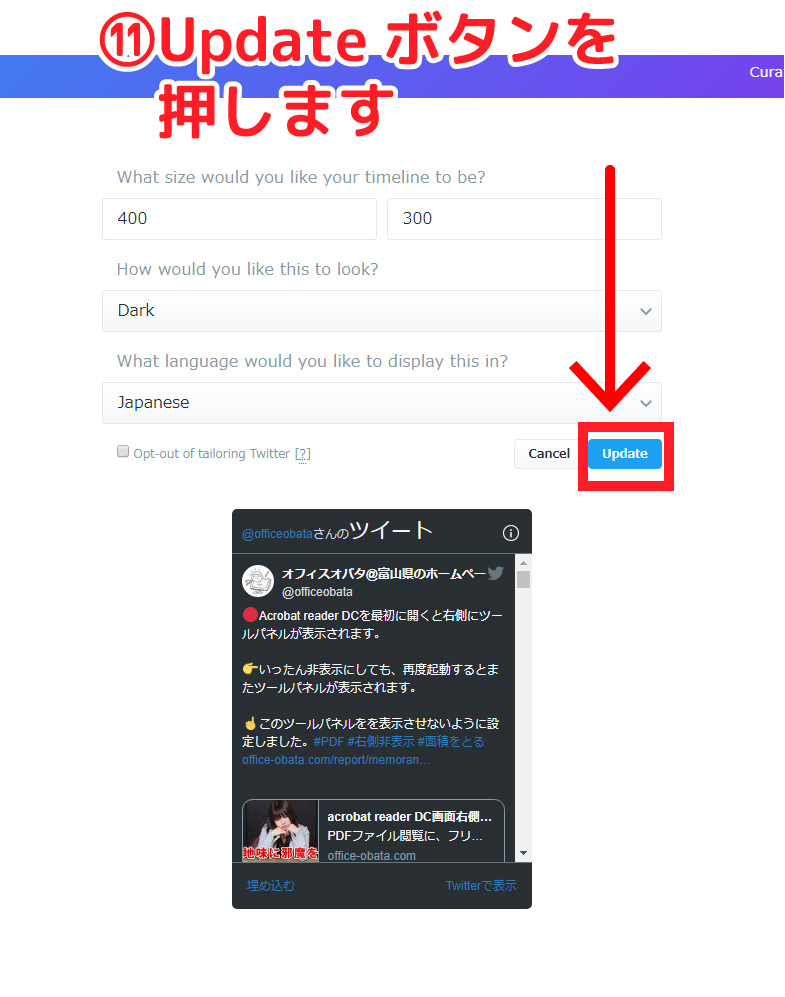
UPDATEボタンをおしてカスタマイズを終了します。
UPDATEボタンをおして、プラグインカスタマイズを終了します。
押した後でも再設定できます。

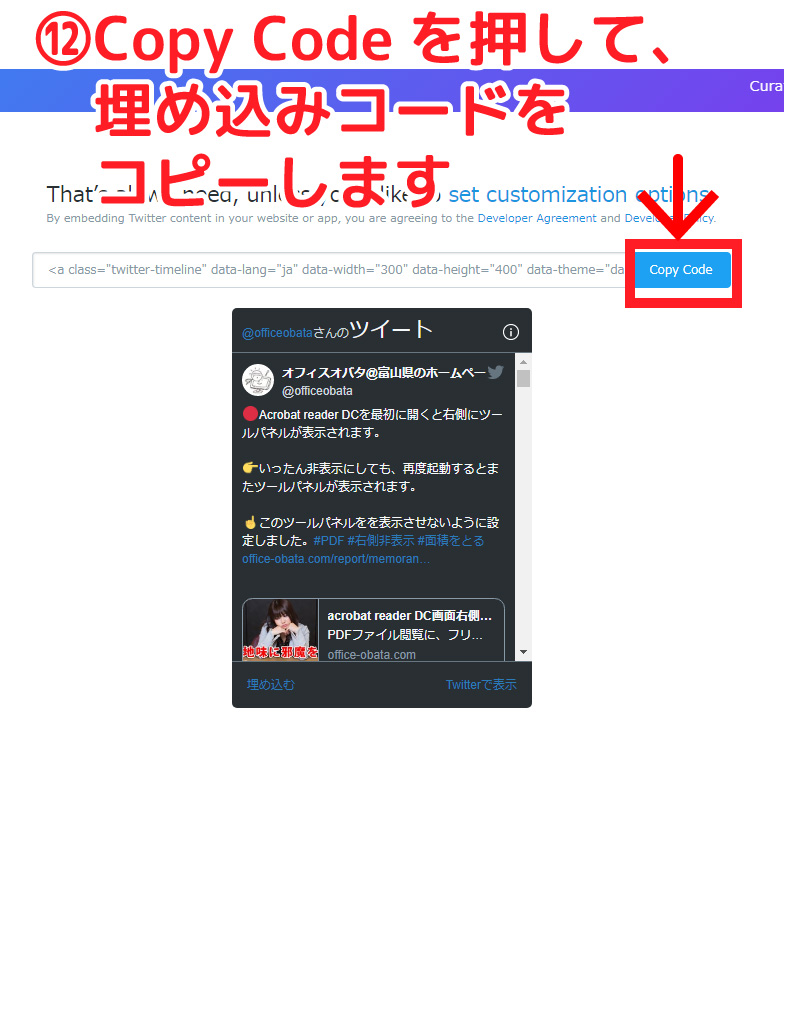
出来上がったプラグインのコードをコピーして、張り付ければ完成です。
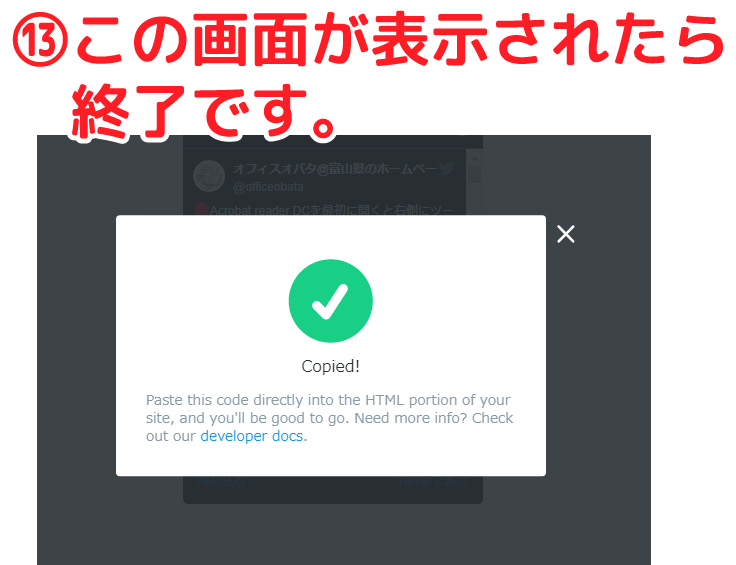
以下のような表示になったら、Copy Codeボタンを押し、プラグインコードをコピーし、目的のwebに張り付ければ完成です。


出来上がったプラグインがこちら
Tweets by officeobataワードプレスにもそのまま貼り付けできます。
ツイッターは新規宣伝に向いたSNSです。
SNSには様々な特徴があります。
Facebookは既存のお客様向け情報発信に向いている反面、新規のお客様には伝わりにくい特徴があります。
ツイッターは逆に新規のお客様に伝わりやすい特性があります。
これらの特徴を生かし、上手く利用することが集客向上につながります。
またお役に立てば幸いです。