フォームの自動入力候補表示機能をOFFにする
最近のブラウザは今までの入力内容から予測して、自動で入力候補を表示してくれる便利な機能があります。
テキストボックスなどノーマルな場合はよいのですが、一部のフォームでは、その機能がかえって不便になることがあります。
今回、入力フォームを調整していたところ、自動入力候補表示機能が邪魔になるケースがありました。
調べて、自動入力候補表示OFFにすることができたので備忘録として記録します。
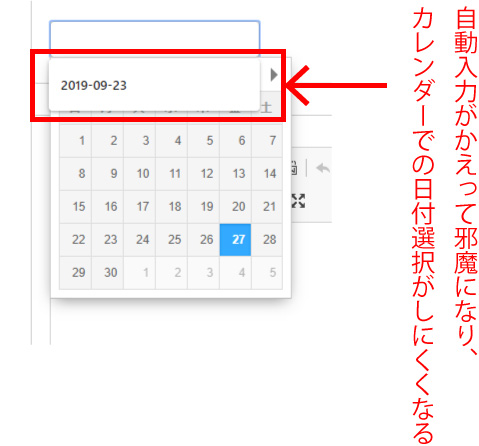
現象はこのような感じです。

フォームをクリックするとカレンダーが自動で表示されるようにしているケースで、自動候補表示されると、カレンダーの一部が見えなくなります。
前月表示ボタンが隠れ、押せませんでした。
とても邪魔なため、これをカットすることにしました。
自動入力候補表示OFFのやり方
通常フォームは以下のようになっています。
<form action="" method="post">
<input name="date" type="text">
<input name="name" type="text">
<input name="送信" type="submit">
</form>自動入力候補をOFFにしたい部分に、「autocomplete」を設定します。
<form action="" method="post">
<input name="date" type="text" autocomplete="off">
<input name="name" type="text">
<input name="送信" type="submit">
</form>これで、「date」には自動入力候補が表示されなくなります。
一括してすべてのフォームの自動候補候補をOFFにする場合
入力欄が多い場合、ひとつづつ設定するのが面倒な場合は、一括して設定する方法があります。
<form action="" method="post" autocomplete="off">
<input name="date" type="text">
<input name="name" type="text">
<input name="送信" type="submit">
</form><form>タグに autocomplete を設定すれば、<form>タグ内のフォームはすべて自動候補表示がOFFになります。
思ったよりも簡単なことで対応できました。
ただ、HTML5の命令であるため、一部のブラウザによっては非対応があるかもしれません。
ただ、明らかに邪魔になるケースでは、設定したほうが良いです。