Jqueryで数字をチェックしてみた

入力された値が数字かどうかのチェックは、フォームを使う場合は必須ともいえます。
郵便番号、電話番号など数字のみの入力が想定されるためです。
PHP側でチェックする方法、フォーム自体でチェックする方法などありますが、今回はJqueryでチェックする方法について調べてみました。
備忘録として記録いたします。
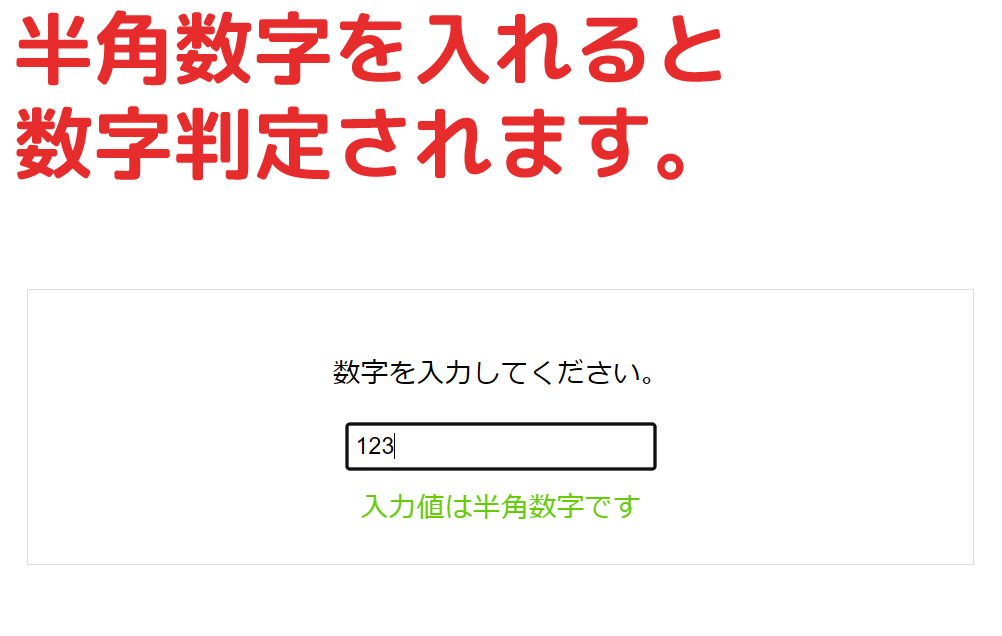
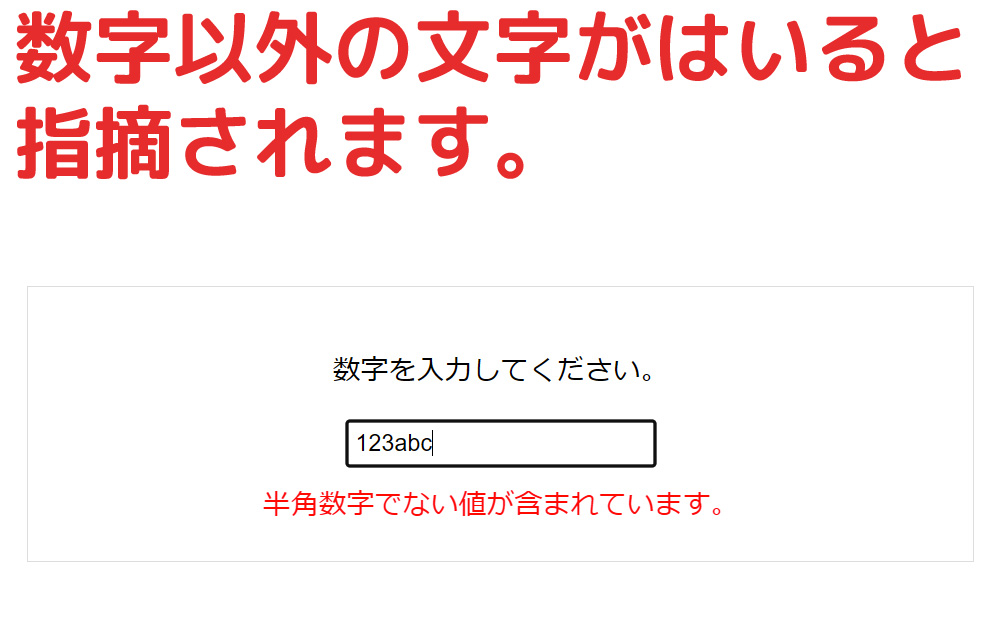
まずはできたものがこちら
こういったものは、論より証拠です。
Jqueryで数字チェックをしているフォーム


Jqueryには数字かどうかを判断する関数があります。

PHPで数字チェックをする場合は、is_numeric()関数を使用します。
数字ならtureを返す関数です。
これと同じことをするJqueryの関数が$.isNumeric()関数です。
機能が同じで、名前もどことなく似ています。
注意点としては、Jqueryの記述方法が独特な点です。
通常Jqueryでは、セレクタを基準に関数を指定しますが、この$.isNumeric()関数では、セレクタを指定しません。
なので、$. という記述をします。
具体的には次のように記述します。
var no = 123;
if ($.isNumeric(no) == true)
{
// 数字の場合の処理
}
else
{
// 数字でない場合の処理
}Jquery独特の$(タグ名など)の記述がない、独立した関数です。
これを使用して、サンプルは数字判断をしています。
ソースはこちら
フォームに何か入力されたのをトリガーにして、数字チェックをしています。
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title>数字チェック</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function()
{
$("#notext").keyup(function()
{
var msg = "<span class='err'>半角数字でない値が含まれています。</span>";
if ($.isNumeric($("#notext").val()) == true) // 数字 ?
{
msg = "<span class='ok'>入力値は半角数字です</span>";
}
$("#msg").html(msg);
})
});
</script>
<style type="text/css">
body
{
margin: 0px;
padding: 0px;
text-align: center;
}
.box
{
padding: 20px;
width: 500px;
border: 1px solid #ddd;
margin-right: auto;
margin-left: auto;
margin-top: 30px;
}
.box input
{
padding: 4px;
margin-bottom: 10px;
}
.ok
{
color: #6C0;
}
.err
{
color: #F00;
}
</style>
</head>
<body>
<div class="box">
<p>数字を入力してください。</p>
<input name="" type="text" id="notext">
<div id="msg"></div>
</div>
</body>
</html>全角数字を数字として扱うことはできないものか?

$.isNumeric()関数で判断できるのは、半角数字と小数点だけです。
全角数字は数字として認識できません。
ですがフォームの特性として、全角数字を入力するケースはよくあります。
名前や住所など全角入力のまま、数字入力してしまうなどです。
そこで、全角数字でも判定できないか考えてみました。
全角を半角に変換してからチェックすれば全角数字チェックが実現できます。

$.isNumeric()関数は半角文字しか判定できません。
それならば、チェックする文字列を半角変換してからチェックすればよいのです。
早速Jqueryで半角変換する方法を調べたところ、以前本ブログで記事にしていました。
すっかり忘れていましたが、備忘録として役に立ちました。
この方法を活用して作成したサンプルがこちらです。
全角数字を入力しても、数字として認識されます。
プログラミングは技術より発想が大事

プログラミングをするには、プログラム言語を習得する必要があります。
ですが、修得しただけではプログラムを組むことができません。
なぜならば「何を組んでよいかわからない」現象に陥るからです。
それを何とかするのが発想力です。
今回のケースであれば、普通であれば全角文字は無条件エラーとするところですが、全角数字ならばギリOKとしてやれば、利便性が上がります。
そのためにどう組めばよいのか?
ということを考えるのがプログラミングです。
まず発想があり、次に実現する方法を考える。
何を組めばよいかは、発想から導かれます。