Illustrator で円グラフを作ってみる
ホームページ制作のデザインには、Illustratorは欠かせないツールです。
どちらかといえば規則性のないものを具現化するのに向いています。
ただ、挿絵として円グラフなどのグラフを盛り込む場合があります。
頑張れば手作りもできますが、円グラフなどの「割合」を手作りするのは、中々難しいものです。
何か方法がないものかと調べたら、Illustratorにはもともと数値からグラフを作成する機能がありました。
今回は円グラフをIllustratorで作成してみます。
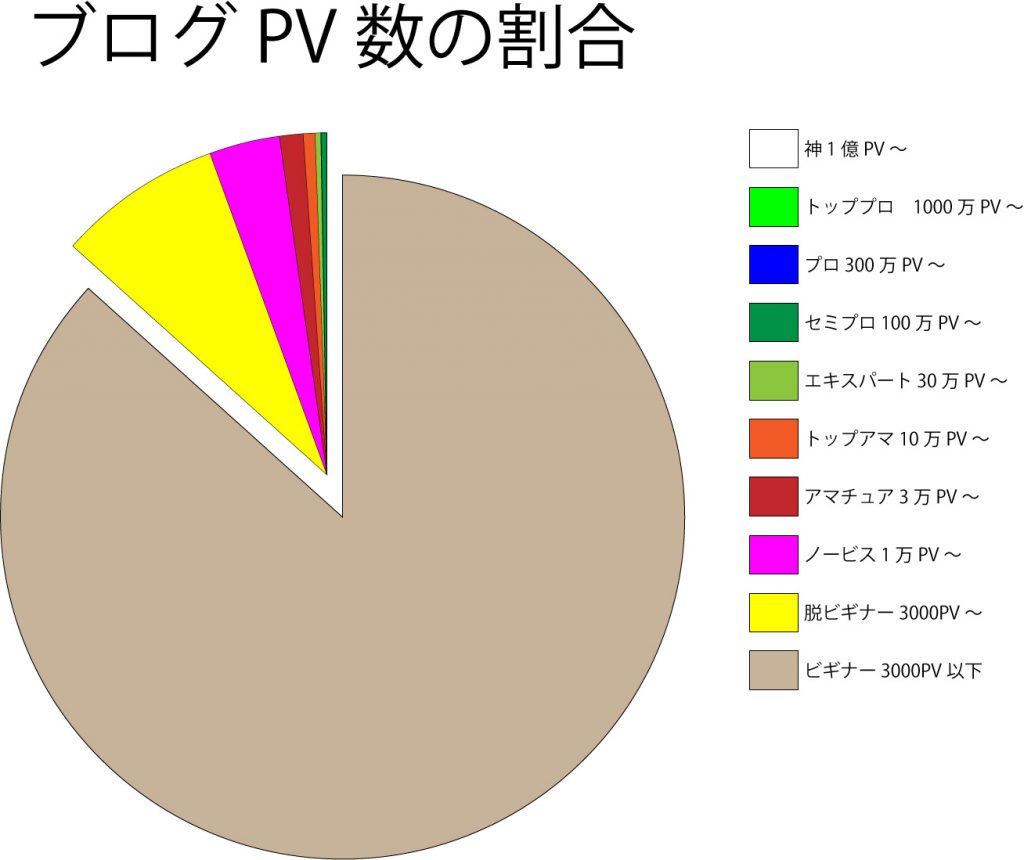
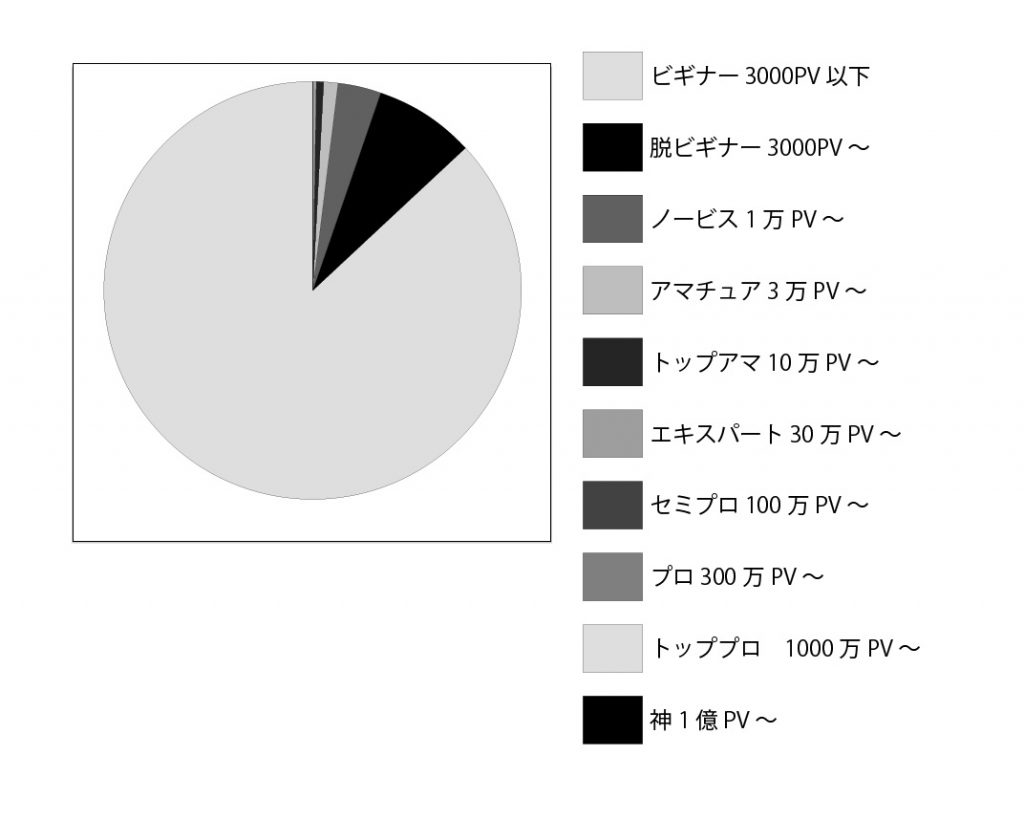
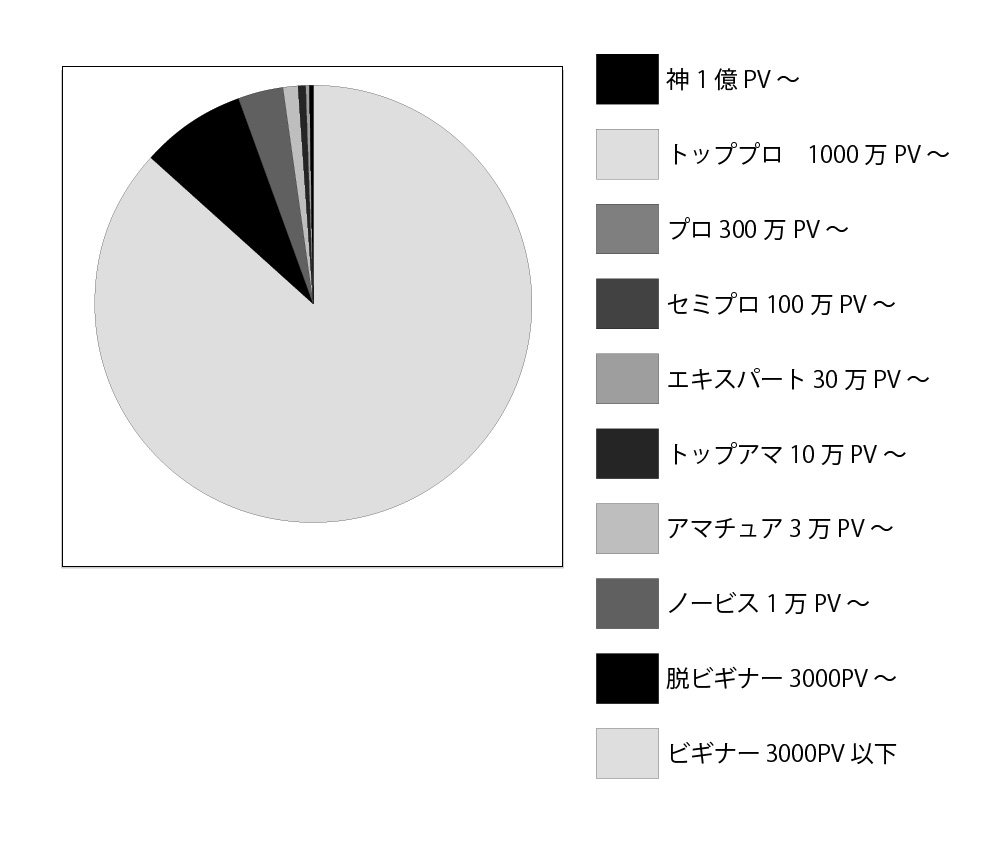
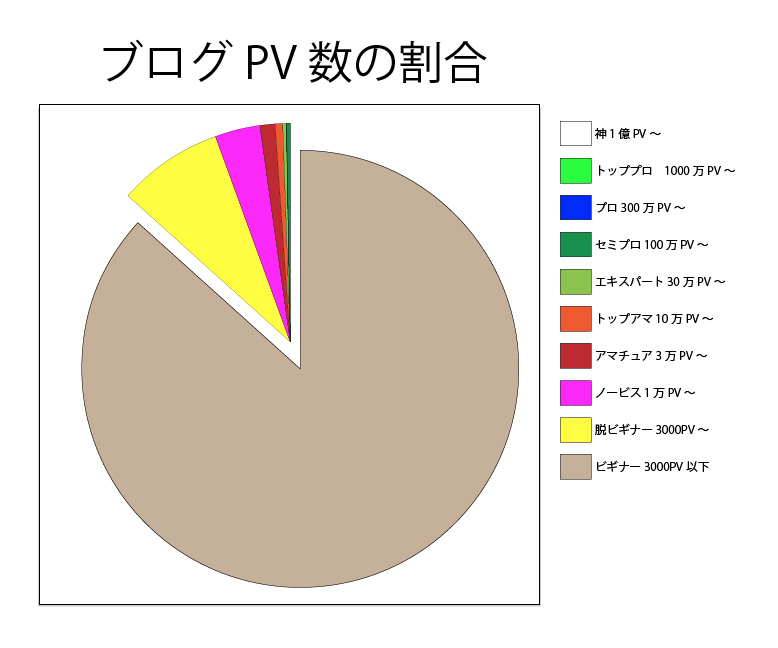
今回作成する円グラフはこちら

サンプル円グラフとして、1ヶ月のブログPV数の割合をグラフにしてみました。
内容はともかく、今回はこのグラフをIllstratorで作成します。
円グラフの作成方法
Illustratorで円グラフを作成するといっても、さほど難しくありません。
ただ解りにくいだけです。
でもひとつひとつ手順通りやっていけば必ず作れます。
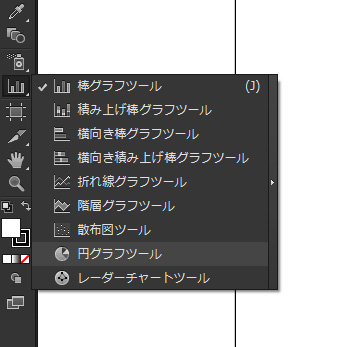
(1)円グラフツールを起動する

Illustratorのツールパレットのグラフツールから「円グラフツール」を選択し起動します。
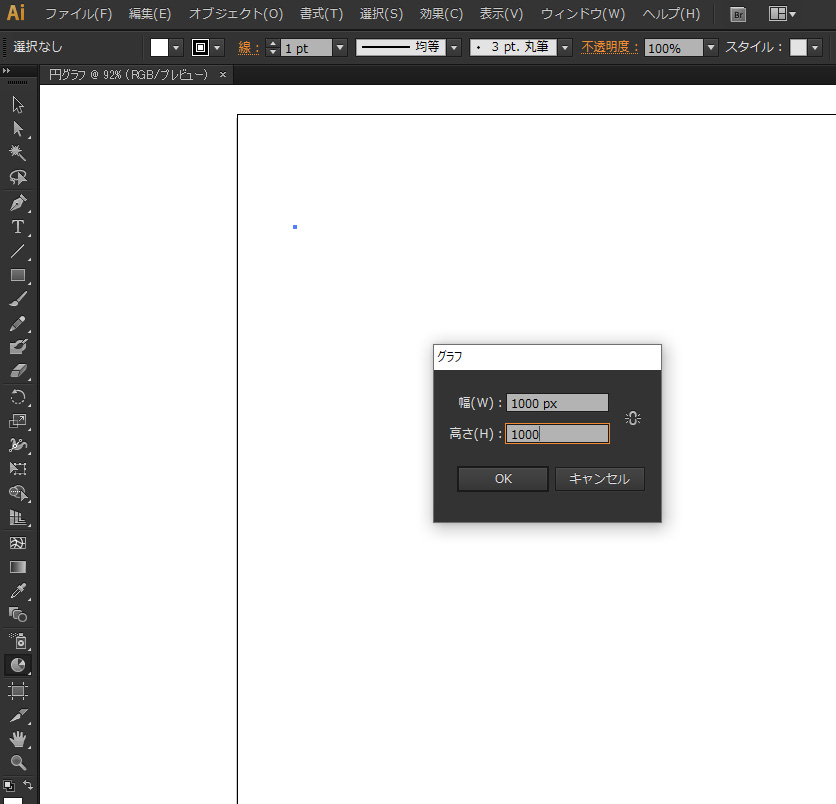
(2)アートボードの余白を左クリックし、グラフの大きさを入力する

適当な位置で左クリックすると、設置するグラフの大きさを入力するウィンドウが起動します。適度なサイズを入力し、OKボタンを押します。
※ちなみにグラフのサイズは後から変更できます。
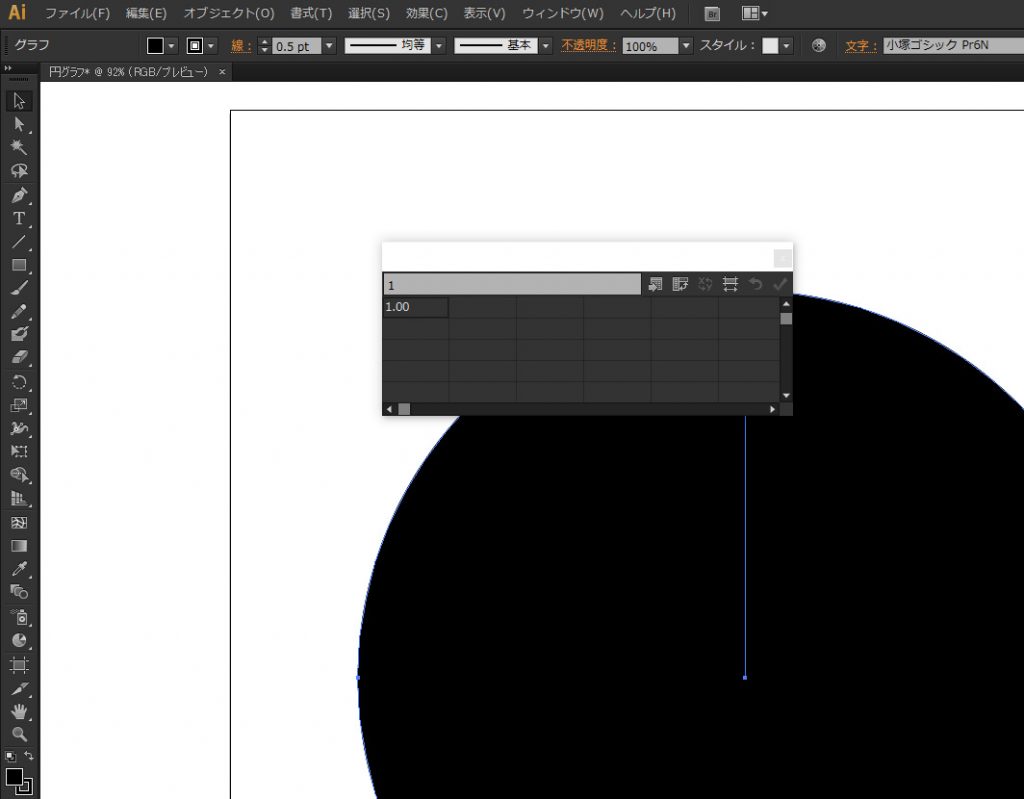
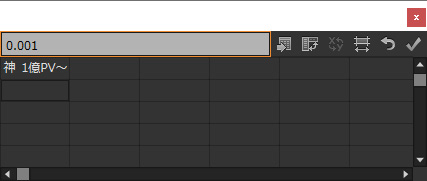
OKを押すと以下のように表示されます。

黒い円とエクセルのようなセルが表示されます。
(3)セルに見出しと値を入力してゆきます
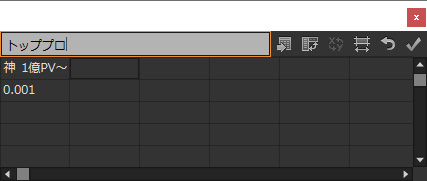
次のようなセルが表示されていますので、ここに円グラフにする見出しと数値を入力してゆきます。

左上(エクセルでいうところのA1セル)をクリックし、1つ目の見出しを入力します。

次にその下(エクセルでいうところのA2セル)をクリックし、数値を入力します。

次の項目は下でなく、右側(エクセルでいうところのB1セル)に入力します。

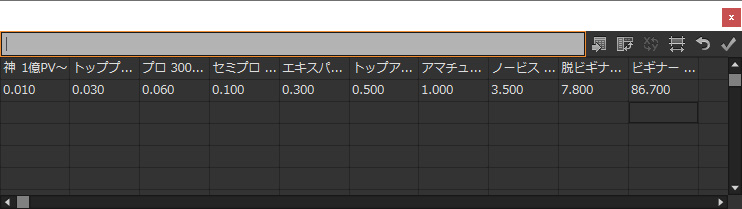
この作業を繰り返しすべての値を入力します。

ウィンドウ右上のチェックマークをクリックすると、画面に円グラフとして反映されます。

基本の円グラフ作成は以上です。
でも、白黒だし、表示順番も変えたいです。
そのやり方について解説いたします。
表示順番を逆にする
円グラフはデフォルトで入力順に表示されますが、この順番を逆にします。
そのために、円グラフを選択した状態で円グラフの設定を開きます。
(1)グラフの設定を開く

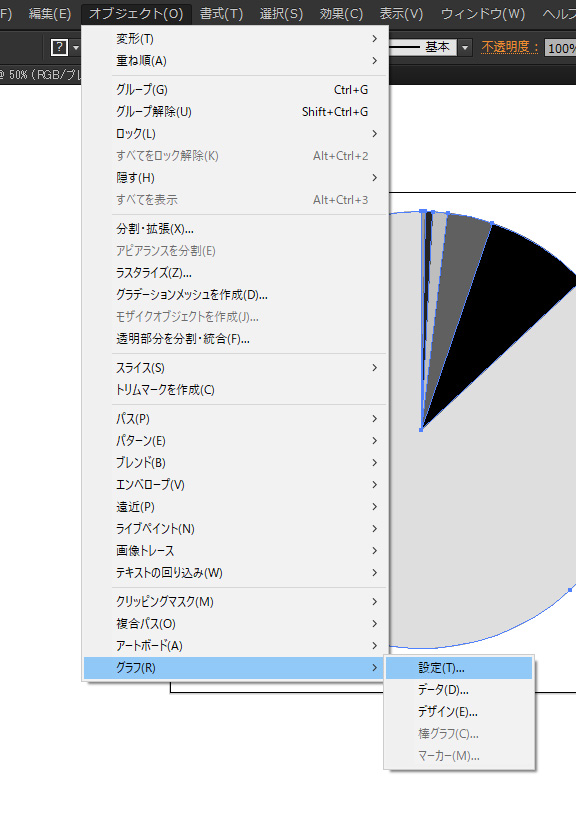
円グラフを選択してから「オブジェクト」→「設定」をクリックします。
(2)ソートを設定する
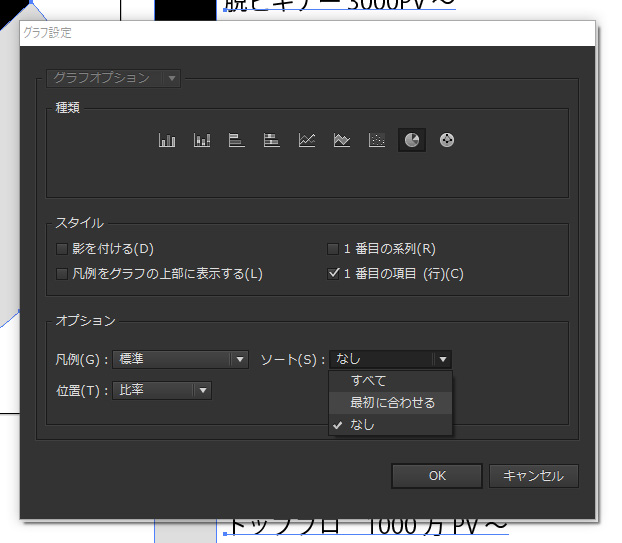
グラフの設定ウィンドウが立ち上がります。
ソートを「最初に合わせる」にします。

ソートを設定したら、OKボタンを押します。
(3)ソートが円グラフに反映されます

ソートされ、順番が入れ替わりました。
でも色が白黒なので、グラフに色を付けます。
グラフに色を塗る
グラフに色を塗るのは簡単です。
それぞれのパーツを選択し普通に色を着色すればできます。
注意点として、選択ツールでは全選択になるため「ダイレクト選択ツール」で選択します。

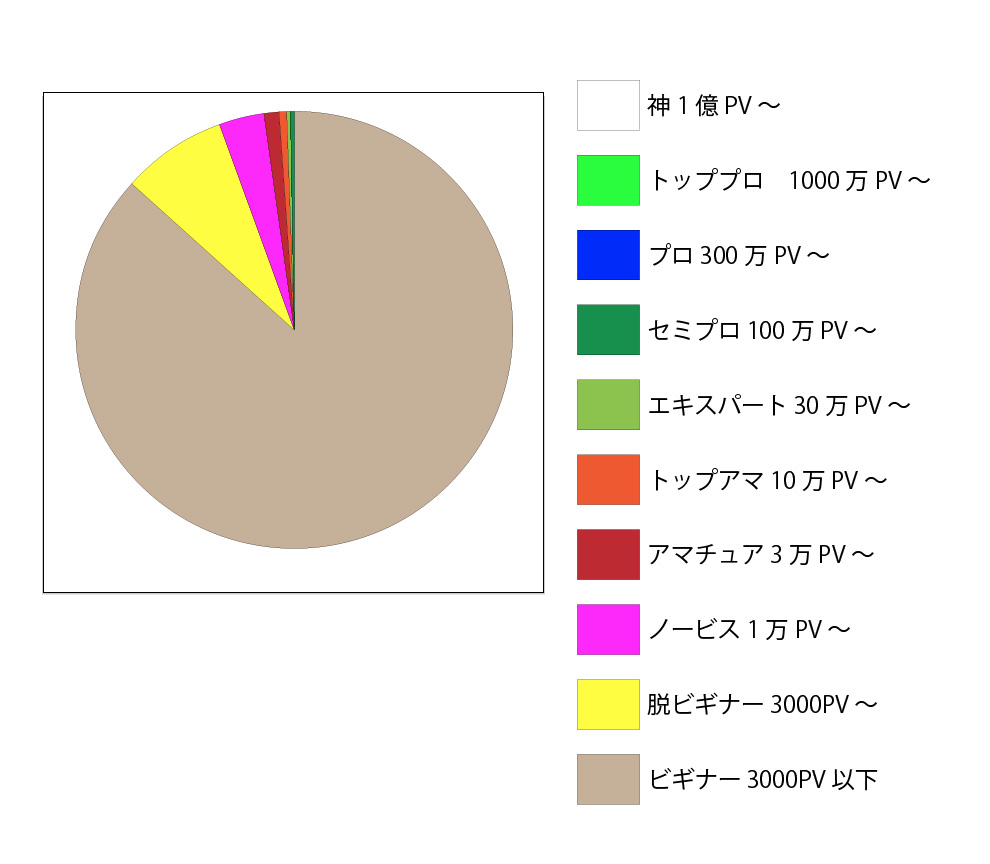
ひとつひとつパーツを選択して色を塗ると、それっぽくなってきます。

だんだんそれっぽい円グラフになってきました。
今度は右側の補足メッセージが大きいので小さくします。
右側の補足メッセージを小さくする
Illustratorなので、基本アウトライン化された状態ですが、グラフツールと連動している間は、バラバラ分解ができません。
そこで、グループ化解除を行って、円グラフを完全に分解します。
ただし、グループ化解除すると、円グラフツールでの再編集はできなくなります。(レイヤーを複製してバックアップを取っておくとよいです)
(1)円グラフのグループ化を解除する

右クリックではグループ解除が表示されないため、円グラフを選択した状態で、「オブジェクト」→「グループ解除」を実行します。
(2)警告メッセージが表示されますが「はい」を押します

こんな感じで「グラフの再設定ができなくなります」と表示されますが、気にせず「はい」を選択します。
心配な場合はレイヤーを複製しておけばOKです。
(3)あとはいつもの通り編集すればOKです
円グラフをグループ解除すると「ただの図形」になります。
さらにグループ解除等を行い編集することができます。
見出し等を追加したい場合は、文字入力でOKです。
円グラフに文字を入れたい場合は、文字を重ねればOKです。
グラフツールオプションに、円グラフそのものに項目を反映させるものがありますが、この段階で編集したほうがやりやすいです。

円グラフが完成しました。
所感
Illustratorの円グラフは、やってしまえば簡単なのですが、私は一度作ったグラフの再編集ができなくてハマりました。
- 後からソートするにはどうすればよいのか?
- 色を付けるにはどうすればよいのか?
- 後から項目を再編集するにはどうすればよいのか?
「オブジェクト」→「グラフ」→「設定」または「データ」で全部できます。
わかれば簡単です。
ただ解りにくいだけなのです。
たったこれだけの作業でしたが、いろいろググって調べて結構な時間がかかりました。
ちなみに、円グラフの内容はブログPV数の全体の割合です。
1カ月3,000PV(1日当たり100PV)を超えると上位20%だそうです。
何か元気がでます。
また本記事が皆様のお役に立てば幸いです。