ckeditorの高さを個別に変えてみた。

PHPで開発を行う場合、入力フォームはほぼセットです。
記事投稿するには、フォームが欠かせないためです。
その際に、可能な限り使い勝手の良いフォームにすれば、利用者の利便性が向上します。
デフォルトのフォームは、テキストしか入力できませんが、文字の色を変えたりなど装飾ができるなどです。
というわけで、私は入力フォームに「ckeditor」を使用しています。
実装するだけで、ワードのような編集ができるようになります。
ところが最近次のようなことがありました。
「ckeditorの高さを個別に変更したい。」
どういうことかというと、一つの画面に複数のckeditorを埋め込んでいる際に、入力欄に応じてサイズを変えたい頭語要望がありました。
具体的には、本文入力欄は今より大きくし、その他の入力欄は今まで通りの大きさにしたい。
というご要望です。
ckeditorの高さ自体はconfig.jsで変更できます。
ただ、個別に高さを変えることができるのだろうか?
調べて対処しました。
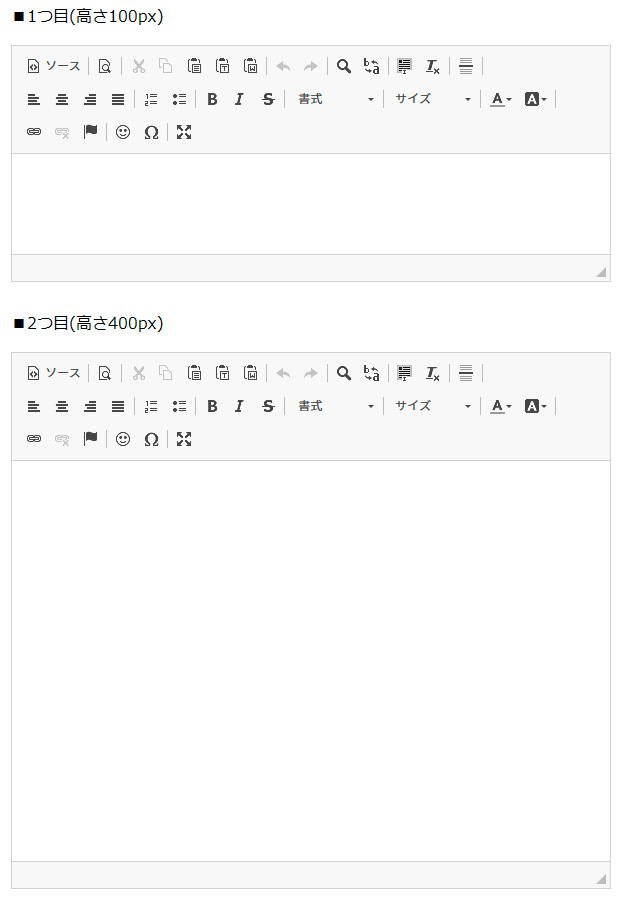
まずは完成版をごらんください。

ckeditor毎に高さを変えることができました。

ckeditorの高さは、config.jsに「config.height=500;」というような記述を付け足してやれば、変わります。
ですがこの方法だと、すべて同じ高さになります。
高さの個別指定はできません。
ではどうやって実現したのか?
それについて解説いたします。
とはいっても、やることは次の記述を書き足すだけ。

個別指定のため、ckeditorを埋め込んでいる、textareaのIDを使用します。
具体的には、次のような記述をheadタグ内等に追加します。
<script>
$(function()
{
CKEDITOR.replace("editor01", { height: "100px"});
CKEDITOR.replace("editor02", { height: "400px"});
});
</script>全体のソース
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title>CKEDITOR設置</title>
<script src="https://code.jquery.com/jquery-2.2.4.js" integrity="sha256-iT6Q9iMJYuQiMWNd9lDyBUStIq/8PuOW33aOqmvFpqI=" crossorigin="anonymous"></script>
<script src="ckeditor/ckeditor.js"></script>
<style type="text/css">
section
{
width: 600px;
margin-right: auto;
margin-left: auto;
margin-bottom: 30px;
}
</style>
<script>
$(function()
{
CKEDITOR.replace("editor01", { height: "100px"});
CKEDITOR.replace("editor02", { height: "400px"});
});
</script>
</head>
<body>
<section>
<p>■1つ目(高さ100px)</p>
<textarea name="text01" cols="70" rows="20" class="ckeditor" id="editor01"></textarea>
</section>
<section>
<p>■2つ目(高さ400px)</p>
<textarea name="text02" cols="70" rows="20" class="ckeditor" id="editor02"></textarea>
</section>
</body>
</html>初期値を個別に書き換えることで高さを指定
該当フォーム(textarea)のIDを指定することで、個別に高さを変えています。
CKEDITORは、スクリプトのvarで宣言された変数で、config.jsで定義した値を保持しています。
.replace()はJqueryの変数で、文字通り値の書き換えをします。
スクリプトに定義された値を書き換えることで、個別指定を実現しています。
見た目でなんとなく理屈はわかりますが、疑問が浮かびます。
- スタイルシート指定ではだめなのか?
- config.jsは一つなのに、別々に同じ項目を書き換えてなぜ動くのか?
(1)スタイルシートで直指定したらだめでした。
IDを指定するならば、スタイルシートで、指定できるのではないかと思いました。
早速スタイルシートで試してみましたが、高さは反映されませんでした。
どうやら、スクリプトの変数に「値」として保持しているため、スタイルシートで高さを書き換えても、あとからスクリプト側が高さを上書きしているようでした。
(2)2ヵ所で同じ項目を書き換えてもなぜうまくいくのか?
ckeditorのデフォルトの高さは1カ所で定義しているのに、同時に同じ個所を書き換えています。
最後に書き換えた値になりそうな気がしますが、ちゃんと個別に高さを指定できています。
なぜなのかを調べてみたら、次のようなことでした。
- ckeditorは実装時にインスタンス化(実体化)されます。
- 複数のckeditorを埋め込んでいる場合、複数のインスタンス(実体)が生成されます。
- ckeditorの各種設定値は、インスタンス(実体化された領域)がそれぞれ保持します。
- CKEDITOR.replace()で、IDを記述することで、該当インスタンス(実体化された領域)のみ書き換えしています。
プログラム言語の「クラス」の仕組みと同じであることがわかり、理解できました。
ckeditorの高さは、実体化されたほうを書き換えないと、適用されないのだと。
スタイルシートで無理やり変えようと思っても無理な理由もインスタンス化にあるのだと理解できました。
注意点:今回の記事はckeditor4の内容になります。
今回の記事は、ckeditor4に基づいた記事になります。
ckeditor5だと若干異なるため注意が必要です。