CSSで割り切れない値を横幅指定する方法

ホームページを組む場合に、横4列構成でレイアウトするケースがあります。
例えば商品情報などです。
少量の情報一覧であれば、横に並べたほうが見やすくなります。
均等幅でレイアウトするのであれば、tableタグが適していますが、tableタグはレイアウトに使用しないほうが良いタグです。
なので、CSSでtable指定をすることで、均等幅を実現します。
ところがCSSで4列table指定をした際に、項目が3つしかない場合レイアウトが崩れます。
それもそのはずです。
table全体の横幅は4列でも3つしかない場合でも変わらないためです。
これを何とかしようと思ったら、ガチガチに横幅を指定する必要があります。
しかし、割り切れない値を設定するケースがあり、どうすればそんなことができるのかを調べました。
備忘録として記録します。
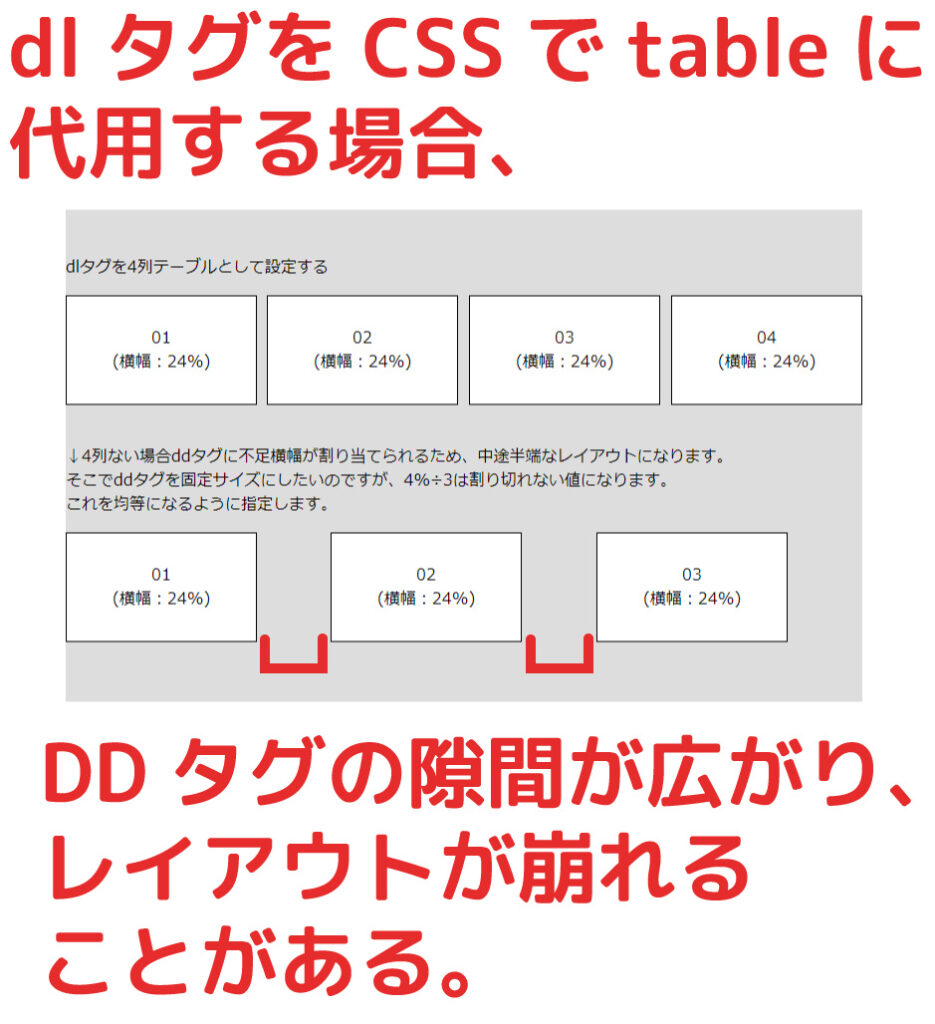
現象はこのような感じです。
dlタグにCSSでtable指定し、4列レイアウトを組んでいます。
ところが、3つしかない場合余白幅が崩れてしまいました。

この隙間を固定値にして、余白が崩れないようにします。
何とかするための考え方
上記サンプルのソースはこちらです。
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title>無題ドキュメント</title>
<style type="text/css">
article
{
width: 800px;
margin-right: auto;
margin-left: auto;
padding-top: 30px;
background-color: #ddd;
padding-bottom: 30px;
}
dl
{
display: table;
table-layout: fixed;
width: 100%;
padding: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 30px;
margin-left: 0px;
}
dl dt
{
display: table-cell;
width: 24%;
margin: 0px;
vertical-align: middle;
padding-top: 30px;
padding-right: 0px;
padding-bottom: 30px;
padding-left: 0px;
border: 1px solid #000;
text-align: center;
background-color: #FFF;
}
dl dd
{
display: table-cell;
margin: 0px;
padding: 0px;
}
dl dd:nth-child(8n)
{
display: table-row;
height: 10px;
}
</style>
</head>
<body>
<article>
<p>dlタグを4列テーブルとして設定する</p>
<dl>
<dt>01<br>(横幅:24%)</dt><dd></dd>
<dt>02<br>(横幅:24%)</dt><dd></dd>
<dt>03<br>(横幅:24%)</dt><dd></dd>
<dt>04<br>(横幅:24%)</dt><dd></dd>
</dl>
<p>
↓4列ない場合ddタグに不足横幅が割り当てられるため、中途半端なレイアウトになります。<br>
そこでddタグを固定サイズにしたいのですが、4%÷3は割り切れない値になります。<br>
これを均等になるように指定します。
</p>
<dl>
<dt>01<br>(横幅:24%)</dt><dd></dd>
<dt>02<br>(横幅:24%)</dt><dd></dd>
<dt>03<br>(横幅:24%)</dt><dd></dd>
</dl>
</article>
</body>
</html>dlタグを使い、dtタグを記事、ddタグを余白として使用しています。
dtタグの横幅は24%指定していますが、ddタグの横幅は指定していません。
だからレイアウト崩れが発生しています。
なのでddタグに横幅を指定して、崩れないようにします。
ここで問題点が見つかりました
ddタグの横幅に固定値を割り当てればよいことは理解できます。
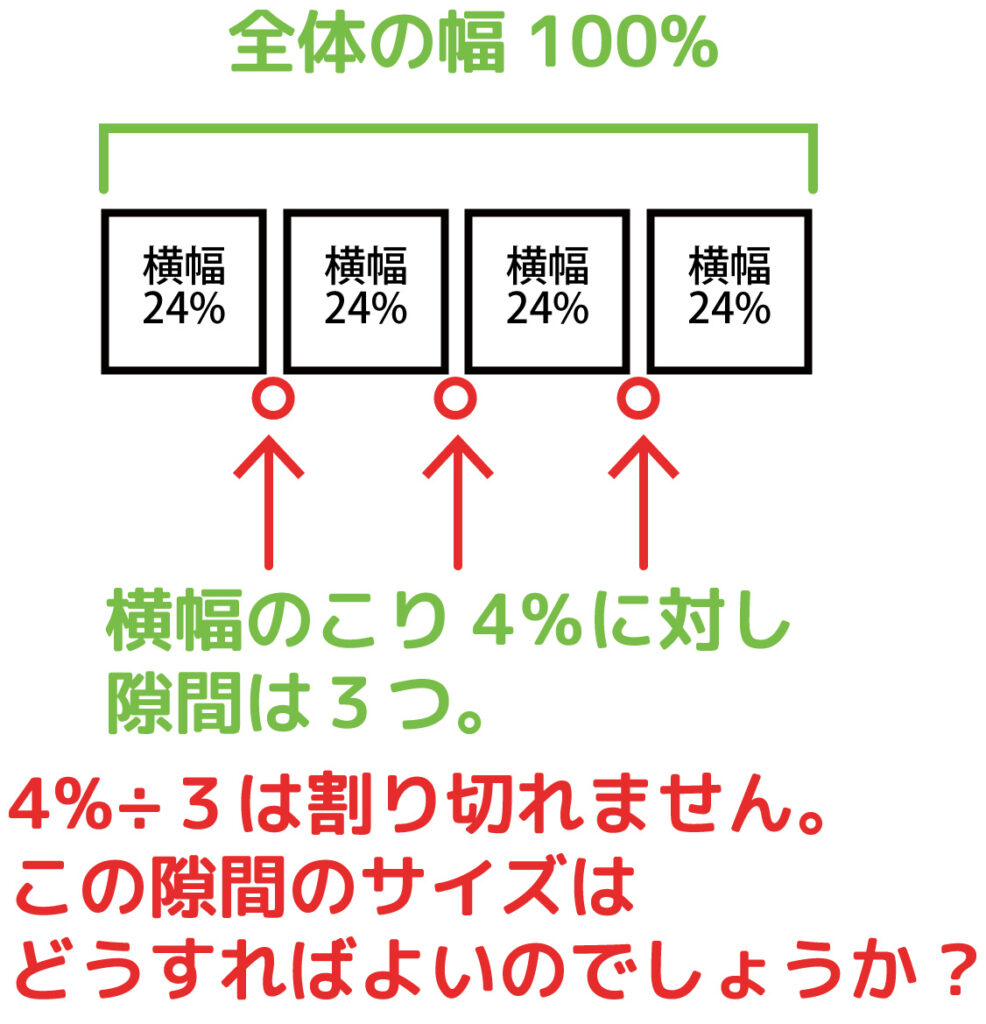
しかし、4列構成の場合隙間は3か所になります。
つまり、ddタグには割り切れない数値を横幅指定しなくてはいけません。

4列構成で項目が4個以上ある場合は、余白幅は均等になるため、割り切れない値でも気にすることはありませんでした。
しかし、あえて余白を指定する場合、割り切れない値をどうやって設定したらよいのでしょうか?
今回の場合、1.3333333・・・・・% になります。
横幅に1.33%を指定すれば誤差の範囲かもしれません。
しかし、0.01%のずれが発生します。
完璧にそろえる方法は何かないか調べました。
割り切れない場合は数式で指定する

1を3で割ると、0.3333・・・・となり割り切れません。
しかしこれを合理的に表現する方法を、小学生の時に習います。
それは・・・1/3 ズバリ分数です。
プログラムをされる方ならばピンとくるかと思います。
分数 1/3 とは 1÷3 のことです。
つまり数式そのものを値として表記しています。
これと同じことをcssでもできるのです。
具体的な記述の方法
ddタグ(余白部分)に横幅を指定する場合、通常は以下のように記述します。
dl dd
{
display: table-cell;
width: 1.33%;
margin: 0px;
padding: 0px;
}width に数値を入れます。
これを数値の代わりに数式をいれると以下のようになります。
dl dd
{
display: table-cell;
width: calc(4%/3);
margin: 0px;
padding: 0px;
}calcとはcss上で計算式を埋め込むことができる命令語です。
最初は直接指定すれば計算式を埋め込む必要性なんてないんじゃないのか?
と思っていました。
しかし、今回割り切れない値を設定する場合に威力を発揮することがわかりました。
実際にcalcで指定したものがこちら
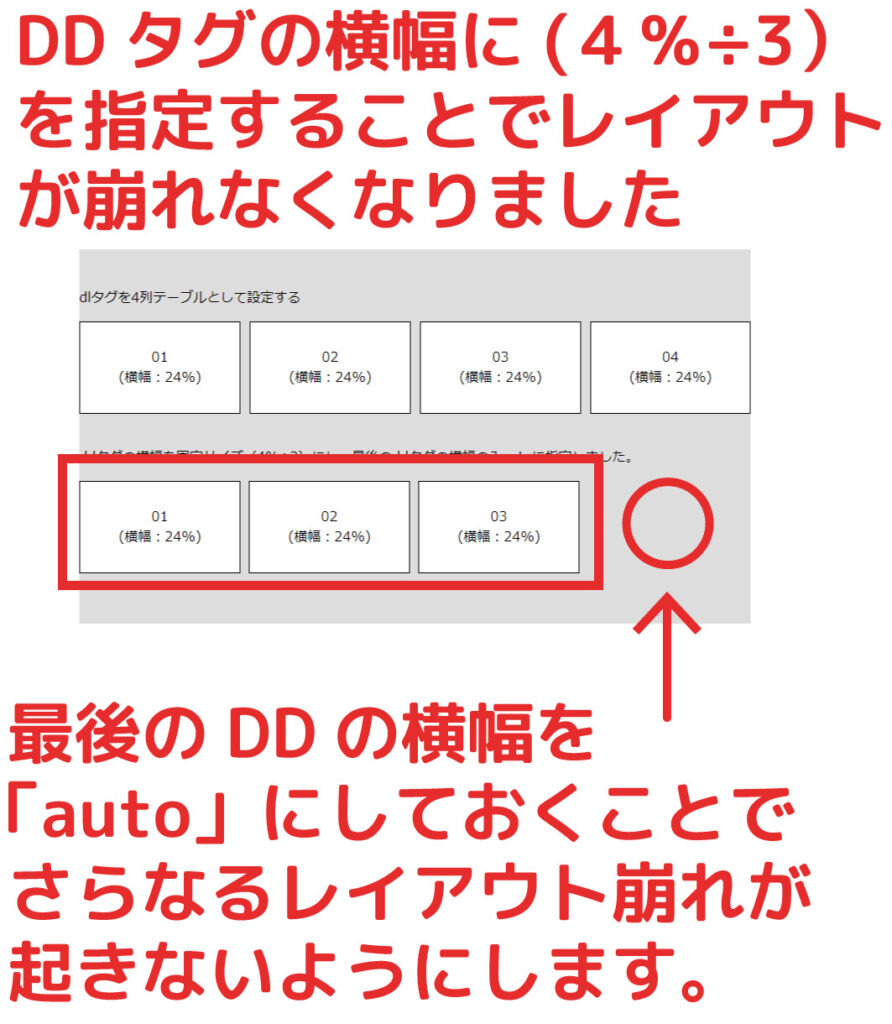
実際にcalcでddタグ(余白)の幅を指定したサンプルがこちらです。
ddの横幅をcalcで(4%/3)を指定したところ、レイアウト崩れを起こさずにできました。

注意点としては、最後のddタグの横幅はautoにしておきます。
こうすることで、一番後ろの余白がそれなりの幅に自動調整されます。
何のために使うのだろう?というようなことでも、重要な使いどころがあることを学びました。
























